前端开发
-
html如何点击弹出一个页面跳转页面代码: 使用HTML和JavaScript实现页面跳转
2024/09/02 | 前端开发 | by:码农 | 浏览:154在网页开发中,经常需要实现用户点击某个元素后,弹出一个新的页面或窗口。实现这一功能主要依靠HTML和JavaScript。本文将详细介绍在HTML中如何点击弹出一个页面,以及相关的实现代码和技巧,帮助开发者创建更加互动和友好的用户体验。 一、基本的HTML结构 实现点击跳转的第一个步骤是准备HTML结构。这包括一个链接或按钮,以及相应的JavaScr
-
js获取json数据太长就无法获取文件: 理解JavaScript中JSON数据处理的限制与解决方案
2024/09/02 | 前端开发 | by:码农 | 浏览:119在现代Web开发中,JSON(JavaScript Object Notation)被广泛用于数据交换。但在某些情况下,处理大量JSON数据时可能会遇到一些限制,而这可能导致获取数据失败。本文将深入探讨JavaScript如何处理JSON数据过长的问题,并提供相应的解决方案。 理解JSON及其在JavaScript中的应用 JSON是一种轻量级的数据
-
新增json文件无法获取: 深入探讨常见问题及解决方案
2024/09/02 | 前端开发 | by:码农 | 浏览:137在现代软件开发中,JSON(JavaScript Object Notation)文件广泛用于数据交换与存储。开发人员在创建或获取新的JSON文件时,常常会遇到一些困难。本文将探讨“新增json文件无法获取”这一常见问题,提供详细的分析和实用的解决方案,帮助开发者高效排查和解决相关问题。 什么是JSON文件? JSON文件是一种轻量级的数据交换格式,
-
无法获取jsdk是什么意思啊怎么办
2024/09/02 | 前端开发 | by:码农 | 浏览:102了解jsdk的含义 在当前的技术环境中,Java SDK(Software Development Kit)是一个至关重要的工具,它提供了一整套用于开发Java应用程序的工具和库。而jsdk通常指的是Java的应用开发工具包,尤其在某些特定的框架或库中使用。当你遇到“无法获取jsdk”的错误时,这通常意味着你的开发环境中缺少所需的Java SDK文件或存在
-
html+如何跳转注册页面代码怎么写: 了解使用HTML实现页面跳转的基本方法
2024/09/02 | 前端开发 | by:码农 | 浏览:155在现代网页开发中,跳转到注册页面是一项非常常见的需求。用户在访问网站时,经常需要注册一个账户,以便能够享受更多功能。因此,理解如何使用HTML代码正确实现页面跳转对于每一位开发者来说都是一项重要的技能。本文将详细介绍如何利用HTML实现跳转功能,并结合示例代码进行详细说明。 基本的HTML页面跳转方式 使用HTML实现页面跳转最基本的方法是使用``标
-
HTML速度代码是什么: 探索提升网页加载速度的技巧
2024/09/02 | 前端开发 | by:码农 | 浏览:108在当今网络时代,用户体验越来越依赖于网页的加载速度。HTML速度代码是指通过优化HTML代码来提高网页速度的技术和方法。优化不仅有助于更流畅的用户体验,还能改善搜索引擎排名。本文将深入探讨HTML速度代码的概念、实现方法及其对网站性能的影响。 1. 什么是HTML速度代码 HTML速度代码是一种涵盖多种技术的集合,旨在最大程度地减少网页加载时间。它涉
-
HTML代码由什么执行: 探索HTML的工作原理
2024/09/02 | 前端开发 | by:码农 | 浏览:111HTML的基本概念 HTML,或超文本标记语言,是构建网页的基本语言。它以标签的形式定义网页的结构和内容,通过描述文本、图像、链接等各种元素来形成网页的整体结构。当用户访问一个网页时,浏览器会解析和渲染HTML代码,呈现出用户所看到的内容。 浏览器的角色 网页是如何被呈现的呢?其中,网络浏览器扮演了至关重要的角色。浏览器,如Google Chrome、
-
js获取json数据太长就无法获取内容:解决方案与技巧
2024/09/02 | 前端开发 | by:码农 | 浏览:182问题概述 在使用JavaScript进行Web开发时,我们经常需要从服务器获取JSON格式的数据。当JSON数据量非常大时,JavaScript在解析这些数据时可能会遇到性能瓶颈,甚至导致浏览器崩溃或无法正确获取数据。这种情况通常发生在处理大量数据的Web应用中,大数据可视化、复杂的报表系统等。 原因分析 JavaScript在解析大型JSON数据时遇到
-
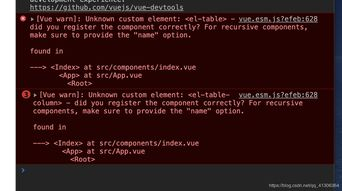
Vue无法使用js原生获取标签:解决方案与技巧
2024/09/01 | 前端开发 | by:码农 | 浏览:168问题概述:Vue与原生JS的交互困境 在使用Vue.js开发过程中,开发者可能会遇到无法使用JavaScript原生方法(如`document.getElementById`或`document.querySelector`)直接获取Vue组件中的标签的问题。这是因为Vue.js通过其响应式系统和虚拟DOM技术,对DOM进行了抽象和封装,使得原生DOM操作
-
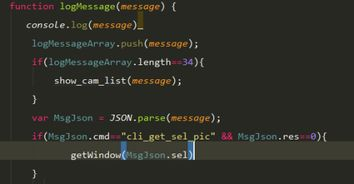
js调用函数无法获取返回值:原因分析与解决方案
2024/09/01 | 前端开发 | by:码农 | 浏览:207函数返回值的基本理解: 在JavaScript中,函数可以返回一个值,这个值可以是任何类型,包括数字、字符串、对象等。如果函数没有明确返回值,那么默认返回值是`undefined`。当调用函数时,如果需要获取返回值,通常会使用变量来接收这个值。如果在使用过程中发现无法获取返回值,可能的原因有很多,包括但不限于函数本身没有返回值、调用方式错误、异步执行等。