第996页
-
为什么有些HTML看不了源代码:深入解析网页源代码的访问问题
2024/08/22 | 前端开发 | by:码农 | 浏览:171网页源代码的重要性 在互联网世界中,HTML(超文本标记语言)是构建网页的基础。通过查看网页的源代码,开发者和用户可以了解网页的结构、样式和功能实现。源代码是网页的“DNA”,对于学习、调试和优化网页至关重要。有时我们会遇到一些HTML页面无法查看源代码的情况,这可能是由多种原因造成的。 客户端渲染与服务器端渲染的区别 有些网页采用客户端渲染(Clien
-
使用C#从数据库中读取指定列的数据
2024/08/22 | C# | by:c程序员 | 浏览:149简介 在使用C#编写应用程序时,经常需要从数据库中获取数据。本文将详细介绍如何使用C#从数据库中读取指定列的数据,以帮助您更好地理解和应用这一技术。 步骤 下面是使用C#从数据库中读取指定列的一般步骤: 建立与数据库的连接:首先,我们需要使用C#提供的数据库连接类建立与目标数据库的连接。可以使
-
为什么选择Golang:一种高效、简洁的编程语言
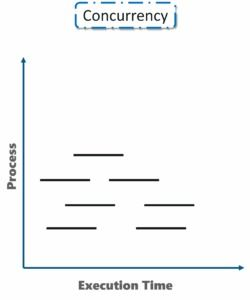
2024/08/22 | 后端开发 | by:码农 | 浏览:174Golang的起源和设计哲学: Golang,也被称为Go语言,是一种由Google开发并开源的编程语言。它由Robert Griesemer、Rob Pike和Ken Thompson三位资深工程师于2007年设计,并于2009年首次公开发布。Golang的设计哲学强调简洁、高效和并发性,旨在解决现代软件开发中的一些常见问题,如编译速度慢、内存管理复杂和
-
java中的参数列表是什么: 理解Java方法中的参数及其用法
2024/08/22 | 后端开发 | by:码农 | 浏览:164在Java编程中,参数列表是定义方法时所包含的参数的集合。它们指示方法所需的输入数据,帮助实现特定功能。在本篇文章中,我们将深入探讨Java中的参数列表,如何定义它们,使用它们的技巧,以及它们在方法重载中的重要性。 参数列表的基本概念 参数列表是Java方法声明的一部分,它包含方法所需的输入参数。每个参数由类型和名称组成,类型指示参数接受的数据类型,
-
如何使用C#删除数据库表的记录行数据
2024/08/22 | C# | by:c程序员 | 浏览:175介绍 在数据库管理中,删除数据是一项常见的操作。本文将介绍如何使用C#编程语言删除数据库表的记录行数据。 步骤 连接数据库 首先,需要通过合适的连接字符串连接到数据库。可以使用ADO.NET类库提供的SqlConnection类来实现数据库连接。 编写删除
-
sqlite数据库详解
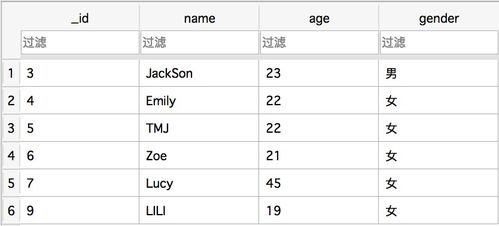
2024/08/22 | 数据库 | by:码农 | 浏览:147什么是SQLite数据库? SQLite是一种轻量级的关系数据库管理系统,其特点在于它是自包含的、零配置的及高可靠性的。SQLite 是开源的,意味着用户可以自由使用和修改数据库的代码。它常被嵌入到各种不同的应用中,包括移动应用、桌面软件以及其他各种类型的产品中。 SQLite的主要特点 SQLite的主要特点包括: 1. 轻量级: SQLite的整体大
-
解析C#网站开发课后答案:深入理解Web程序设计
2024/08/22 | C# | by:c程序员 | 浏览:140引言 在当今互联网蓬勃发展的时代,掌握Web程序设计和网站开发的技能已经成为了许多人所追求的目标。特别是对于学习C#编程语言的初学者来说,掌握网站开发课程中的课后答案,对于提高编程技能、加深对Web程序设计的理解至关重要。 C#网站开发课后答案的重要性 课后答案提供了学习者在完成作业后自我检查的机会。通过对比自己的解答和课后答案的差异
-
sqlite数据库分不同版本: 了解SQLite数据库的版本差异与特性
2024/08/22 | 数据库 | by:码农 | 浏览:271SQLite是一种轻量级的关系数据库管理系统,其广泛应用于移动应用、桌面软件及其嵌入式系统中。随着技术的发展,SQLite不断更新迭代,不同版本的SQLite数据库在特性和性能方面存在显著差异。本文将深入探讨SQLite的不同版本及其特性。 SQLite数据库的历史与版本演化 SQLite从2000年首次发布以来,历经多个版本的更新。在这些版本中,S
-
HTML代码如何缩进: 学习有效的代码格式化技巧
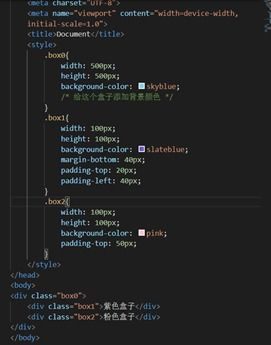
2024/08/22 | 前端开发 | by:码农 | 浏览:237在编写HTML代码时,适当的缩进可以极大提高代码的可读性与可维护性。无论是前端开发人员还是后端程序员,了解如何有效缩进HTML代码都是一项重要的技能。 为什么HTML代码需要缩进 缩进在HTML代码中并不是强制性的,但它对于代码的可读性至关重要。良好的缩进规则能够使代码结构一目了然,帮助开发人员快速定位和修改代码块。尤其在处理嵌套元素时,适当的缩进可
-
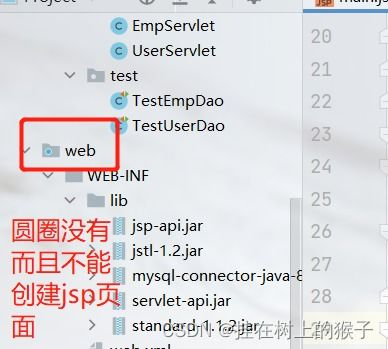
JSP无法跳转数据获取失败:问题诊断与解决方案
2024/08/22 | 前端开发 | by:码农 | 浏览:250问题概述 在使用JSP技术进行Web开发时,开发者可能会遇到无法跳转页面或数据获取失败的问题。这些问题通常与代码逻辑错误、配置问题或服务器设置有关。本文将探讨这些常见问题的原因,并提供相应的解决方案。 原因分析 1. **代码逻辑错误**:JSP页面中的跳转逻辑可能存在问题,使用了错误的URL或在跳转前未正确处理数据。 2. **配置问题**:Web应用