HTML如何定位代码: 学习如何在网页中准确定位元素
什么是HTML定位以及为什么重要

在网页设计与开发中,定位是指通过HTML和CSS来安排网页元素的位置。HTML(超文本标记语言)用于结构化网页,而CSS(层叠样式表)用于控制这些元素的样式和布局。精确的定位代码不仅能够提升用户体验,还能增强网站的可访问性和美观性。
HTML定位的基本概念
HTML中的定位通常涉及到多个核心概念,包括元素的流动性、固定定位、相对定位、绝对定位和粘性定位等。了解这些基本概念能够帮助开发者更好地控制网页的布局。
1. **流动性定位**:这是网页元素默认的定位方式,元素按照文档流的顺序排列。使用流动性定位的元素会按照自然顺序显示,并根据其他元素的定位自动调整位置。
2. **相对定位**:相对定位使元素相对于其正常位置进行移动。通过设置`position: relative;`样式,开发者可以使用`top`、`right`、`bottom`和`left`属性来调整元素的位置。
3. **绝对定位**:绝对定位使元素相对于其最近的定位祖先进行定位,而不是文档流。使用`position: absolute;`样式时,元素会脱离文档流,这意味着它不会占用空间,并且可以被放置在页面的任何位置。
4. **固定定位**:与绝对定位类似,固定定位中的元素相对浏览器窗口,而不是任何父元素。使用`position: fixed;`样式,元素即使在滚动页面时也会保持在同一位置。
5. **粘性定位**:粘性定位结合了流动性和固定定位的特性,使用`position: sticky;`样式,元素在和用户滚动时会“贴住”某个位置,但在未滚动到设定位置之前,它仍会表现为流动位置。
使用CSS进行高级定位技术
除了基本的定位属性,CSS还支持更高级的布局技术,如Flexbox和Grid,这些都可以用来实现复杂的网页布局。
1. **Flexbox布局**:Flexbox是为一维布局而设计,可以使元素在容器内动态分配空间。通过Flexbox,开发者可以轻松地对齐元素、改变排列顺序以及响应屏幕尺寸。
2. **CSS Grid布局**:Grid允许开发者在二维空间中安排元素,使得布局更加灵活和响应迅速。通过定义行和列,开发者能够构建复杂的网格布局,使用`grid-template-rows`和`grid-template-columns`等属性来精确定义。
3. **媒体查询**:使用媒体查询可以创建响应式设计。根据设备类型、屏幕尺寸和分辨率,开发者可以为HTML元素定义不同的CSS样式,以优化不同设备上的用户体验。
定位代码的实际应用实例
以下是一个简单的示例,演示了如何用HTML和CSS进行定位。假设我们想在网页中放置一个菜单和一个内容区域,我们可以使用相对、绝对定位来实现这个目标。
```html
内容区域
```
在这个示例中,我们创建了一个简单的网页,其中菜单使用绝对定位固定在页面顶部,而内容区域则使用相对定位,确保它位于菜单下面。使用`calc`函数来计算内容区的高度,使其自适应窗口大小。
调试和优化HTML定位代码
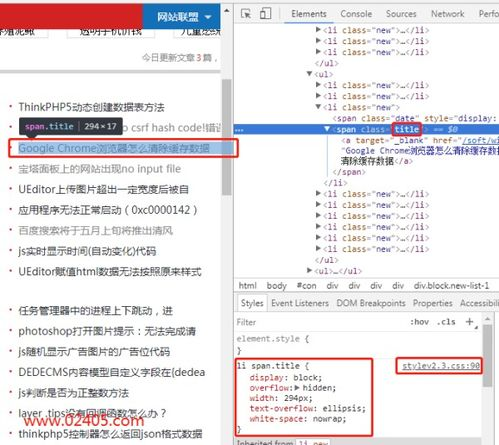
在实现定位的时候,调试和优化是非常重要的。如遇布局问题,可以通过浏览器的开发者工具来检查元素的盒子模型、位置和样式。在调整定位时,注意以下几点:
1. **检查元素层叠顺序**:使用`z-index`属性来控制元素的层叠顺序。确保不会因为位置关系而遮挡重要信息。
2. **响应式设计**:确保你的设计在不同的设备和屏幕尺寸上都能良好地展示。进行必要的媒体查询调整,使得布局在各类屏幕上都能优雅呈现。
3. **性能考虑**:过多的定位操作可能影响页面加载速度和用户体验,尽量优化代码,使页面载入更快。同时,避免对不必要的元素使用绝对或固定定位,减少页面复杂度。
HTML定位是网页设计中至关重要的元素,通过理解基本概念、利用CSS技术及实际应用示例,开发者可以创造出视觉吸引力和用户友好的网页布局。掌握这些技巧将帮助你提升网页的专业性与用户体验,让你的页面在竞争激烈的网络环境中脱颖而出。






