HTML代码如何跳转: 掌握网页跳转技巧
在现代网页设计中,跳转是一个非常重要的功能。使用HTML代码进行跳转不仅可以改善用户体验,还可以提高网站的可访问性和SEO优化。本文将详细探讨HTML跳转的各种方法,包括使用超链接、meta标签和JavaScript代码。
使用超链接实现页面跳转

使用HTML中的超链接是最基本的跳转方式。超链接可以链接到同一网页的不同部分,或者跳转到完全不同的页面。超链接通常通过``标签创建,格式如下:
<a href="目标URL">链接文本</a>,如果你想跳转到名为“example.html”的页面,可以如下编写代码:
<a href="example.html">访问示例页面</a>这种跳转方式对于用户浏览网站时非常直观,点击链接后,浏览器会加载新的页面。开发者还可以在链接中使用`target`属性来指定链接打开的方式,:
<a href="example.html" target="_blank">在新窗口打开示例页面</a>使用Meta标签进行自动跳转
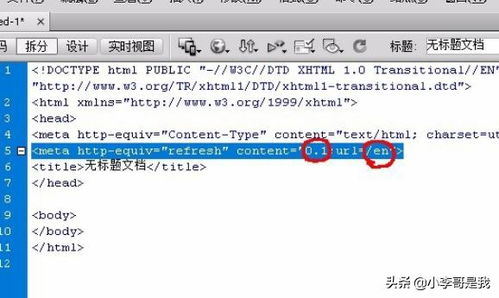
除了超链接外,HTML也支持使用meta标签来实现页面的自动跳转。这种方法通常用于重定向用户到某个页面,或者在网页内容发生变化时进行提示。meta标签通常位于HTML文档的`
`部分,基本格式如下:<meta http-equiv="refresh" content="秒数; URL='目标URL'">“秒数”表示页面将在多少秒后自动跳转到“目标URL”。,以下代码将在5秒后自动将用户重定向到example.html:
<meta http-equiv="refresh" content="5; URL='example.html'">需要注意的是,这种自动跳转并不利于SEO,因为它可能导致搜索引擎错误地索引网页内容。因此,建议在必要时使用此方法,并配合适当的标题和描述,以确保搜索引擎的友好性。
使用JavaScript实现跳转
JavaScript也可以用于实现网页跳转,尤其是在更复杂的使用场景中。通过JavaScript,开发者可以根据用户操作或应用逻辑来动态决定跳转的目标。基本格式如下:
window.location.href = "目标URL";,当用户点击一个按钮时,可以使用以下代码实现跳转:
<button onclick="window.location.href='example.html' ">跳转到示例页面</button>这种方式的一个巨大优势是,它允许在跳转前进行条件判断,,验证用户是否已登录,或者收集必要的数据。这种灵活性使得JavaScript在复杂的WEB应用程序中尤为重要。
最佳实践与SEO注意事项
在实现网页跳转时,有几个最佳实践和SEO注意事项需要遵循。应该避免频繁使用自动跳转,这可能会让用户感到困惑并影响访问体验。如果使用超链接,确保链接的内容描述准确,能够让用户清楚地知道点击后将会发生什么。
与此同时,确保所有页面的URL都是可访问的,并且与页面内容相关。如果使用meta自动跳转,就应提供适当的文档信息,以避免对搜索引擎的负面影响。使用rel="nofollow"标签,不让搜索引擎跟踪某些跳转链接,可以帮助控制索引策略。
HTML代码跳转是网页开发中一个非常基础而又重要的部分。它主要有三种常见方式:使用超链接、meta标签和JavaScript代码。每种方式都有其独特的使用场景和优势,开发者需根据具体需求选择合适的跳转方法。通过遵循最佳实践和注意SEO因素,开发者可以有效提升网站的用户体验和搜索可见性。
希望本文的内容能够帮助你更好地理解和实现HTML页面的跳转,从而提升你的网页设计技能!






