前端无法获取gin的json:常见问题与解决方案
问题概述

在使用Gin框架开发后端服务时,前端开发者可能会遇到无法获取到后端返回的JSON数据的问题。这种情况可能是由多种原因造成的,包括但不限于后端服务的配置问题、跨域问题、数据格式问题等。
跨域问题(CORS)
跨域资源共享(CORS)是Web开发中常见的问题之一。当前端应用尝试从不同的源(域名、协议或端口)请求后端资源时,浏览器出于安全考虑,会阻止这种跨源请求。要解决这个问题,后端需要设置允许跨域访问的响应头。在Gin框架中,可以通过以下方式设置CORS:
```go import "github.com/gin-contrib/cors" func main() { router := gin.Default() // CORS 中间件配置 corsConfig := cors.DefaultConfig() corsConfig.AllowAllOrigins = true // 允许所有域名访问 corsConfig.AllowMethods = []string{"GET", "POST", "PUT", "DELETE", "OPTIONS"} router.Use(cors.New(corsConfig)) // 其他路由设置... // 启动服务 router.Run(":8080") } ``` 通过上述代码,可以允许前端应用从任何源发起请求。
JSON数据格式问题
前端无法解析JSON数据,可能是因为后端返回的数据格式不正确。确保后端返回的数据是标准的JSON格式,可以通过设置Gin的响应类型来实现:
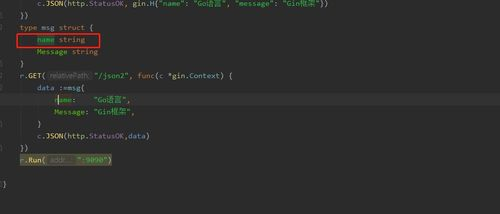
```go c.JSON(http.StatusOK, gin.H{ "message": "success", "data": someData, }) ``` 在上述代码中,`c.JSON`函数用于返回JSON格式的数据,其中第一个参数是HTTP状态码,第二个参数是一个map,包含了返回给前端的数据。
HTTP状态码问题
前端无法获取JSON数据,还可能是因为后端返回了错误的HTTP状态码。,如果后端返回了404或500等状态码,前端应用可能无法正确解析响应数据。确保后端返回的状态码是200或其他表示成功的代码:
```go c.JSON(http.StatusOK, gin.H{ "message": "请求成功", "data": someData, }) ``` 通过这种方式,前端可以接收到后端返回的成功响应。
前端请求方式问题
前端应用在发起请求时,需要确保使用了正确的请求方式(如GET或POST),并且请求的URL与后端服务的路由匹配。如果请求方式或URL不正确,后端可能无法正确处理请求,导致前端无法获取到JSON数据。
,如果后端服务定义了一个POST路由来处理数据请求,前端应用也需要使用POST方式发起请求:
```javascript fetch('/api/data', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ key: 'value' }), }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error)); ``` 在上述JavaScript代码中,使用`fetch`函数以POST方式请求后端服务,并处理响应数据。
前端无法获取Gin框架返回的JSON数据,可能是由多种原因造成的。通过检查跨域设置、JSON数据格式、HTTP状态码、请求方式和URL等,可以逐一排查并解决这些问题。确保后端服务正确配置并返回有效的数据,前端应用才能顺利获取所需的JSON数据。






