html代码如何展示: 学习展示HTML代码的有效方法
在当今数字时代,HTML(超文本标记语言)是构建网页和网站的基础。学习如何正确展示HTML代码对于开发人员、网站设计师以及任何希望增强其网络存在的个体都是至关重要的。本文将详细探讨多种方法来展示HTML代码,包括使用在线工具、文本编辑器以及代码库等,帮助读者在实际操作中能够清晰、准确地展示HTML代码。
1. 使用在线代码展示工具

网络上有许多免费的在线工具可以帮助用户展示HTML代码。这类工具通常提供一个清晰的界面,用户可以在其中输入HTML代码,并实时查看输出效果。,CodePen和JSFiddle是两个非常流行的网站,通过这些平台,用户不仅可以展示HTML代码,还能与CSS和JavaScript结合工作,创建出动态网页效果。
使用此类工具时,用户只需打开网站,输入所需的HTML代码,便能立即看到效果。这种即插即用的功能尤其适合新手,让他们能够快速理解和实验不同的HTML标记和属性。许多在线工具还允许用户分享和嵌入代码,甚至可以与社区中的其他开发者进行合作。
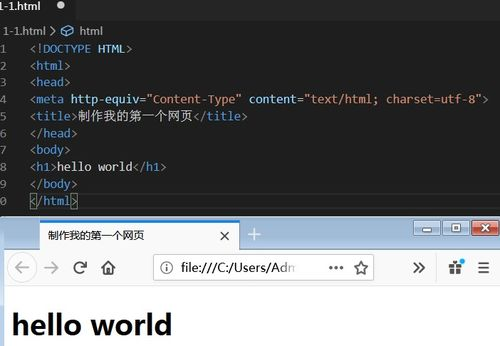
2. 使用文本编辑器与代码高亮
文本编辑器是展示和编写HTML代码的另一种重要工具。现代文本编辑器如Visual Studio Code、Sublime Text和Atom等都提供了出色的在线代码高亮和语法提示功能。这些功能不仅能让代码更易于阅读,还能帮助开发者快速发现代码中的错误。
为了有效展示HTML代码,用户可以选择在文本编辑器中将代码文件保存为.html格式,这样就能在浏览器中打开并查看其呈现效果。借助扩展插件,用户还可以实现自动格式化、实时预览等多项功能,从而提升代码的可读性和展示效果。
3. 使用代码库和版本控制平台
对于团队协作和大型项目来说,使用代码库(如GitHub或GitLab)展示HTML代码是一种极为有效的方法。通过将HTML文件上传到这些平台,团队成员能够轻松获取文件的最新版本,并就代码的修改进行讨论。
在这些平台上,用户可以创建文档(如README文件)来解释HTML代码的用途,并提供样例预览。这种方式不仅便于管理和协作,同时还提高了代码的透明度。其他开发人员能够在这类资源中寻找灵感,借鉴优秀代码,从而加快个人或团队的开发进程。
4. 发布在线教程和博客文章
通过在线教程或博客文章展示HTML代码是分享知识的有效手段。开发者可以创建自己的博客,撰写关于使用HTML、常见错误及解决方案的教程。在这些文章中,插入代码块,不仅可以展示代码的实际效果,还能够提高文章的实用性和深度。
在撰写相关内容时,使用Markdown格式或者HTML来格式化展示代码块,大多数博客平台都支持这类功能。通过这些平台,用户可以建立个人形象,提高网络影响力,并与读者建立良好的互动。许多社交媒体平台也允许用户分享代码或教程链接,帮助更多人学习HTML。
5. 其他展示技巧与建议
除了上述方法外,还有一些技巧可以帮助用户更有效地展示HTML代码。确保你的代码是格式良好的,适当使用缩进和注释可提高可读性。使用清晰的命名约定来命名HTML元素和类,这样其他人更容易理解代码的目的。
建议将复杂代码分割成多个简单部分,逐段进行展示。这不仅减轻了读者的负担,也使他们能够更容易地吸收信息。可以考虑在每个代码块后添加简短的解释,帮助读者理解代码的功能和逻辑,提供更清晰的学习体验。






