html如何看代码: 学习如何查看和理解HTML代码的基本方式
在当今的数字时代,掌握HTML(超文本标记语言)是网页开发和设计中的一项基本技能。网站和网页的结构和内容都依赖于HTML,因此了解如何查看HTML代码是每个希望进入网页开发领域的人的必要技能。本文将为你提供一些有效的方法和工具,以帮助你更好地查看和理解HTML代码。
1. 使用浏览器的开发者工具

现代网页浏览器如谷歌Chrome、火狐Firefox和微软Edge都内置了开发者工具。这些开发者工具允许用户查看网页的HTML结构及其相关的CSS样式和JavaScript代码。
要使用开发者工具,你只需右键点击网页上的任意位置,选择“检查”或“检查元素”。这将打开开发者工具面板,在这里你可以看到网页的HTML代码。通常,左侧会显示HTML结构,右侧则会显示与选中元素关联的CSS样式。通过这个面板,你可以实时编辑代码并查看变化,帮助你更深入地理解HTML元素之间的关系。
2. 查看网页源代码
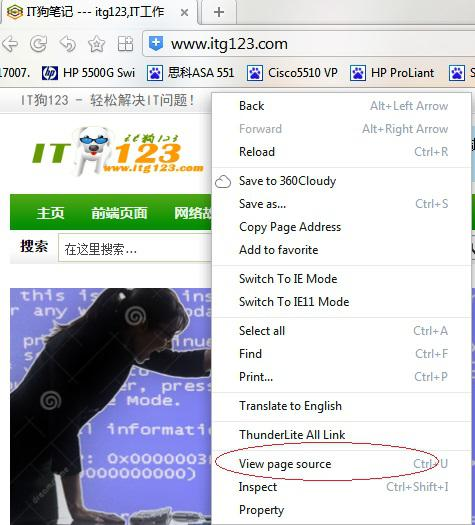
除了使用开发者工具,查看网页的源代码也是一种简单而直接的方法。在浏览器中打开你想要分析的网页,在页面上右键点击,选择“查看页面源代码”或直接按下Ctrl+U(在大多数浏览器中有效)。这将打开一个新标签页,显示该网页的完整HTML源代码。
源代码中展示了网页的结构元素,包括标题、段落、超链接和图像等。可以使用浏览器的搜索功能(通常是Ctrl+F)来查找特定的标签或内容,这让你能够快速定位到你感兴趣的部分。
3. 在线HTML编辑器和查看器
除了使用浏览器自身的工具外,许多在线平台也提供了方便的HTML代码查看和编辑功能。像CodePen、JSFiddle和JSBin等网站,允许用户在一个界面中编写HTML、CSS和JavaScript,并立即看到结果。
这些在线编辑器非常适合初学者,因为它们提供了实时反馈,让你能看到更改的效果。许多平台也允许你分享代码片段,这对与他人合作或寻求反馈特别有用。
4. 学习基本的HTML标签与结构
理解HTML的基本结构和常用标签对于阅读HTML代码至关重要。HTML文档通常以``开头,是``、`
`和``等元素。``部分包含了元数据、标题和链接到样式表或JavaScript文件的指令,而``部分则是网页实际内容的容器。一些常用的HTML标签包括:
<h1>至<h6>: 标题标签,用于定义网页的标题层级。<p>: 段落标签,用于定义文本段落。<a>: 超链接标签,用于创建指向其他页面或资源的链接。<img>: 图像标签,用于在网页上嵌入图像。
通过学习和理解这些基本的标签及其用法,你将更容易地解读和操作HTML代码。
5. 练习和应用所学知识
实际操作是理解HTML代码的最佳方式。在学习HTML的同时,尝试创建自己的简单网页,这是巩固知识并熟悉代码的有效方法。在网页中添加文本、图像和链接,通过反复的练习,你将逐渐掌握如何查看和编写HTML代码。
你可以从简单的内容开始,创建一个关于你的个人网页,逐步加入不同的元素,尝试使用不同的样式和布局。这种实践不仅能够增强你的技能,还能提高你对HTML代码结构的理解。
学习如何查看和理解HTML代码是任何希望进入网络开发领域的人的基本技能。通过利用浏览器的开发者工具,查看页面源代码,使用在线编辑器以及学习基本的HTML标签和结构,你将能够有效地分析和编辑HTML代码。最重要的是,通过不断的实践,你将能够在这个瞬息万变的数字世界中更好地掌握网页开发的奥秘。
无论你是初学者还是有一定经验的开发者,继续挑战自己,增强对HTML的理解,你将能够创造出更加丰富和吸引人的网页。记住,学习不止于此,每一次查看和编辑代码都是一个新的学习机会。






