无法获取json值:解决JSON解析中的常见问题
理解JSON值的重要性:

在现代的Web开发和数据交换中,JSON(JavaScript Object Notation)扮演着极其重要的角色。它是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON值的获取是开发过程中的一个基本操作,但有时开发者可能会遇到无法获取JSON值的问题。本文将探讨这个问题的常见原因以及相应的解决方法。
常见原因分析:
1. **JSON格式错误**:JSON格式要求非常严格,键和字符串必须用双引号包围,不能使用单引号。如果格式不正确,解析器将无法正确解析JSON数据。
2. **数据类型不匹配**:在尝试获取JSON值时,如果期望的数据类型与实际数据类型不匹配,也可能导致获取失败。,尝试将一个数组当作对象来访问,或者期望一个字符串却得到了一个数字。
3. **路径错误**:在访问嵌套的JSON对象或数组时,如果路径不正确,也会导致无法获取到正确的值。
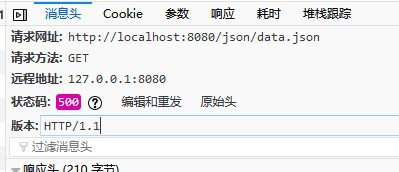
4. **网络问题**:如果JSON数据是从网络请求中获取的,网络问题如超时、断开连接等也可能导致无法获取JSON值。
解决方法概述:
1. **检查JSON格式**:使用JSON格式化工具或在线服务来验证JSON字符串的格式是否正确。
2. **使用try-catch语句**:在尝试解析JSON时,使用try-catch语句来捕获可能发生的解析错误。
3. **验证数据类型**:在访问JSON值之前,使用typeof操作符来检查数据的类型,确保与预期相符。
4. **正确使用路径**:确保使用的路径与JSON结构相匹配,可以使用console.log()等调试工具来打印JSON结构,以便更好地理解其结构。
5. **检查网络请求**:如果是从网络获取JSON数据,确保网络请求成功完成,并且响应状态码为200。
深入解析JSON值:
在JavaScript中,解析JSON值通常使用JSON.parse()方法。这个方法可以将JSON字符串转换为JavaScript对象。:
let jsonString = '{"name": "John", "age": 30}';
let jsonObj = JSON.parse(jsonString);
一旦JSON字符串被解析为JavaScript对象,就可以使用点符号(.)或方括号([])来访问其属性或值。
错误处理示例:
假设你尝试从JSON对象中获取一个不存在的属性,或者属性名拼写错误,这将导致TypeError。以下是一个错误处理的示例:
try {
let name = jsonObj.name; // 如果jsonObj没有name属性,这里会抛出错误
console.log(name);
} catch (error) {
console.error("Error accessing JSON value: ", error.message);
}
使用现代JavaScript特性:
ES6引入了新的JSON方法,如JSON.stringify()和JSON.parse(),它们提供了更简洁和强大的JSON处理能力。使用模板字符串可以更方便地构建复杂的JSON路径:
let value = jsonObj[`${nestedKey}.subKey`];
无法获取JSON值是一个常见的问题,但通过仔细检查JSON格式、数据类型、路径以及网络请求,大多数问题都可以得到解决。掌握正确的JSON解析方法和错误处理技巧,将有助于提高开发效率和程序的健壮性。






