网页中空格在HTML代码表示:字符编码的重要性
网页编码基础:了解空格

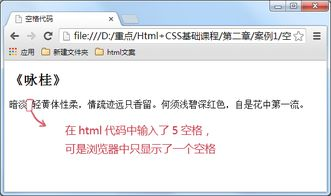
在网页设计和开发中,空格(space)是一个常见的字符,它在HTML代码中扮演着重要角色。空格可以用于分隔文本,调整布局,以及在代码中创建视觉和逻辑上的分隔。空格在HTML中并不总是以我们日常打字时的空格键来表示。在HTML中,空格可以有多种不同的表现形式,每种都有其特定的用途和场景。
空格的HTML实体表示: 和 
在HTML中,空格可以通过两种主要的实体编码来表示:' '和' '。这两种编码都用于在网页上显示一个空格字符。' '是空格字符的命名实体,而' '则是其数值实体。在某些情况下,使用这些实体可以避免空格被浏览器忽略,尤其是在HTML元素的开始或结束标签中。
空格在HTML中的其他用途:布局和格式化
除了作为字符实体被直接使用外,空格在HTML中还有多种用途。,在CSS中,空格可以用于分隔类名或ID,如'class="example space"'。空格还可以用于HTML元素的属性值中,如'style="margin: 10px 20px;"'。在这些情况下,空格是必不可少的,因为它们帮助定义了元素的样式和行为。
空格在HTML代码中的常见问题:编码问题
尽管空格在HTML中非常重要,但它们有时也会导致编码问题。,如果一个网页的编码设置不正确,浏览器可能无法正确解析空格字符,导致页面显示异常。当从不同来源复制和粘贴HTML代码时,空格可能会被错误地转换或丢失,这可能会破坏代码的结构和功能。
如何正确使用空格:编码和格式化的最佳实践
为了确保网页中的空格能够正确显示和工作,开发者和设计师应该遵循一些最佳实践。确保网页的编码设置为UTF-8,这是一种广泛支持的字符编码,可以正确处理包括空格在内的所有字符。在编写HTML代码时,应该使用适当的实体来表示空格,特别是在需要确保空格不被忽略的地方。使用文本编辑器或IDE(集成开发环境)来编写和编辑HTML代码,这些工具通常可以帮助检测和修复编码问题。
空格在HTML中的进阶使用:特殊字符和技巧
在某些情况下,开发者可能需要使用特殊的空格字符来实现特定的布局或格式化效果。,可以使用' '(一个全角空格)或' '(半个全角空格)来增加文本之间的间距。还可以使用CSS的'white-space'属性来控制元素内空格的显示方式,如'white-space: nowrap;'可以防止文本换行。
空格在HTML中的重要性和使用
空格在HTML中是一个看似简单但功能强大的元素。它们不仅用于分隔文本和调整布局,而且在编码和格式化方面也起着关键作用。了解如何在HTML中正确使用空格,以及如何避免与之相关的常见问题,对于任何网页开发者和设计师来说都是至关重要的。通过遵循最佳实践和使用适当的工具,可以确保网页中的空格能够正确地工作,从而提高网页的可读性和功能性。






