为什么用网页打开html是代码:HTML文件的直接浏览问题解析
HTML文件的构成

HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由一系列的标签组成,这些标签定义了网页的结构和内容。当你用网页浏览器打开一个HTML文件时,浏览器会解析这些标签,并按照它们定义的结构展示网页内容。如果你直接用文件浏览器或某些文本编辑器打开HTML文件,你看到的将是原始的代码,而不是经过浏览器解析后的网页视图。
浏览器的作用
网页浏览器是一个软件应用程序,它的主要功能是检索、呈现和浏览通过互联网传输的信息资源。浏览器能够识别HTML文件中的标签,并按照这些标签的语义来渲染网页。,浏览器会将文本内容显示在屏幕上,将图片放置在合适的位置,并将链接转换为可点击的按钮。浏览器的这种能力使得用户能够以一种直观和易于理解的方式浏览网页,而不是直接查看HTML代码。
直接打开HTML文件的问题
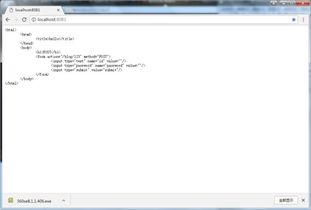
当你尝试用网页浏览器之外的程序打开HTML文件时,比如使用记事本或Word文档等文本编辑器,这些程序并不具备解析HTML标签的能力。因此,它们会将HTML文件视为普通的文本文件,直接显示其中的代码,而不是展示网页的可视化效果。这就意味着,你看到的是构成网页的原始代码,而不是网页的最终呈现形式。
如何解决这个问题
如果你想要查看HTML文件的可视化效果,而不是代码,你应该使用网页浏览器来打开它。以下是一些简单的步骤来解决这个问题: 1. 确保你有安装网页浏览器,如Google Chrome、Mozilla Firefox、Microsoft Edge或Safari。 2. 将HTML文件拖放到浏览器窗口中,或者在浏览器的地址栏中输入文件的路径。 3. 浏览器将解析HTML文件,并展示网页的可视化效果。 4. 如果你正在使用文本编辑器,并且想要查看网页的代码,你可以在浏览器中打开相同的HTML文件,右键点击页面并选择“查看页面源代码”或类似的选项。
HTML文件的编辑和预览
对于开发者来说,编辑HTML文件并预览其效果是常见的工作流程。以下是一些建议: 1. 使用专门的代码编辑器,如Visual Studio Code、Sublime Text或Atom,这些编辑器提供了语法高亮、代码折叠和自动补全等功能,有助于提高HTML代码的可读性和编辑效率。 2. 在编辑HTML文件时,经常保存并使用浏览器刷新页面,以查看更改的效果。 3. 如果你正在开发一个复杂的网页,可能需要使用HTML、CSS和JavaScript等多种技术。确保在开发过程中,这些技术能够协同工作,以达到预期的网页效果。
当你用网页浏览器打开HTML文件时,浏览器会解析文件中的标签并展示网页的可视化效果。而当你用其他程序打开HTML文件时,你看到的是原始的代码。要解决这个问题,你应该使用网页浏览器来打开HTML文件,或者在浏览器中查看页面的源代码。对于开发者,使用专门的代码编辑器和频繁地预览更改,可以提高开发效率和网页质量。






