js无法获取input的值:原因分析与解决方案
问题概述

在使用JavaScript进行网页开发时,经常会遇到无法获取HTML输入框(input)的值的问题。这可能是由于多种原因造成的,包括但不限于JavaScript代码错误、HTML结构问题、浏览器兼容性问题等。本文将对这些常见问题进行分析,并提供相应的解决方案。
JavaScript代码错误
检查JavaScript代码是否正确编写。常见的错误包括但不限于:
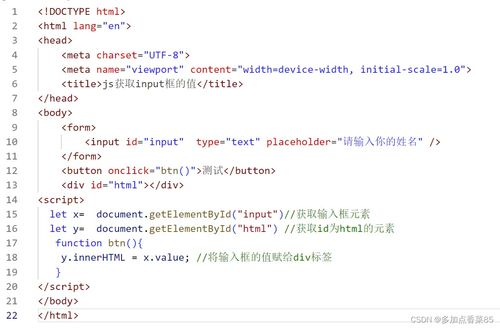
- 选择器错误:确保使用正确的选择器来获取input元素。,如果input元素的id是"username",那么应该使用document.getElementById("username")来获取。
- 事件绑定错误:确保事件绑定在正确的时机执行,,确保在DOM完全加载后绑定事件。
- 属性访问错误:获取input值通常使用.value属性,确保正确使用了这个属性。
HTML结构问题
检查HTML结构是否正确。以下是一些可能导致问题的地方:
- 元素缺失:确保input元素存在于HTML中,并且没有被其他元素遮挡或隐藏。
- 属性错误:检查input元素的type属性是否正确设置,,如果需要获取文本输入,type应为"text"。
- 命名冲突:避免使用与JavaScript保留字相同的id或name属性值。
浏览器兼容性问题
不同的浏览器可能对JavaScript的支持存在差异,这可能导致在某些浏览器上无法获取input的值。解决这类问题的步骤包括:
- 浏览器更新:确保使用的浏览器是最新版本,以获得最佳的JavaScript支持。
- 跨浏览器测试:在不同的浏览器上测试代码,以确定问题是否特定于某个浏览器。
- 使用polyfill:对于不支持某些JavaScript特性的旧浏览器,可以使用polyfill来提供支持。
异步加载问题
如果JavaScript代码在HTML文档加载完成之前执行,可能会导致无法获取input的值。解决这个问题的方法是:
- DOMContentLoaded事件:使用window.addEventListener('DOMContentLoaded', function() {...})来确保在DOM完全加载后执行JavaScript代码。
- jQuery的$(document).ready():如果使用jQuery,可以使用$(document).ready(function() {...})来代替DOMContentLoaded事件。
JavaScript框架或库的影响
如果你在使用如React、Vue或Angular等前端框架,获取input值的方式可能会有所不同。确保你遵循框架的规范来访问input值。:
- React:在React中,你可能需要使用state来管理input的值。
- Vue:在Vue中,可以使用v-model指令来实现双向数据绑定。
- Angular:在Angular中,可以使用[(ngModel)]来实现双向数据绑定。
调试技巧
当遇到问题时,使用浏览器的开发者工具进行调试是非常有用的。以下是一些调试技巧:
- 检查元素:使用浏览器的检查元素功能,查看input元素的属性和值。
- 断点调试:在JavaScript代码中设置断点,逐步执行代码,查看变量的值和执行流程。
- 控制台日志:在代码中添加console.log()语句,输出关键变量的值,以帮助定位问题。
无法获取input的值是一个常见的问题,但通过仔细检查代码、HTML结构、浏览器兼容性以及使用正确的调试技巧,通常可以找到并解决问题。始终确保代码遵循最佳实践,并且考虑到不同环境下的执行情况。






