第1099页
-
golang学习什么:掌握Go语言的基础知识与高级特性
2024/08/13 | 后端开发 | by:码农 | 浏览:147Go语言简介:为什么选择Go语言 Go语言,又称为Golang,是一种由Google开发并开源的编程语言。自2009年发布以来,Go语言因其简洁、高效、并发性强等特点,迅速在云计算、微服务架构、区块链等领域获得了广泛的应用。Go语言的设计哲学是“少即是多”,它提供了一种简洁的语法结构和强大的标准库,使得开发者能够快速上手并编写出高性能的程序。 基础知识:
-
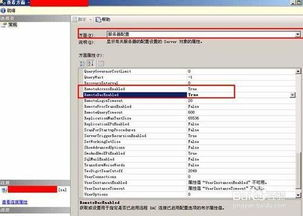
sqlserver数据库远程连接:实现高效数据访问的关键步骤
2024/08/13 | 数据库 | by:码农 | 浏览:180什么是SQL Server远程连接? SQL Server远程连接是指通过互联网或局域网,从一台计算机访问另一台计算机上的SQL Server数据库。这种连接方式允许用户在不同地理位置访问数据库资源,实现数据的远程管理和操作。对于需要跨区域访问数据库的企业来说,远程连接是至关重要的。 远程连接的前提条件 要实现SQL Server的远程连接,需要确保数据
-
从下载链接中提取文件名的C#实现
2024/08/13 | C# | by:c程序员 | 浏览:161在日常的开发工作中,我们经常需要从下载链接中提取文件名。这可能是为了保存文件,或者是为了显示给用户。在C#中,我们可以使用几种不同的方法来实现这个功能。下面让我们一起探讨一下具体的实现方法。 使用 Path.GetFileName() 方法 最简单的方法就是使用 Path.GetFileName() 方法。这个方法可以从给定的路径中提取文件名,包括扩展名
-
golang能开发什么:探索Go语言的应用领域
2024/08/13 | 后端开发 | by:码农 | 浏览:169Web服务器与API开发: Go语言以其简洁的语法和高效的性能,成为了开发高性能Web服务器和API的理想选择。Go的并发模型,即goroutine,使得并行处理网络请求变得异常简单。Go的标准库中包含了丰富的网络编程支持,如net/http包,为开发人员提供了构建Web应用的强大工具。许多知名的互联网公司,Google和Uber,都选择Go语言来构建他们
-
C#动态网站开发全程指南:从入门到精通
2024/08/13 | C# | by:c程序员 | 浏览:143C#是一种强大的编程语言,在动态网站开发领域有着广泛的应用。本文将为您详细介绍C#动态网站开发的全过程,从基础知识到实战技巧,帮助您快速掌握这一技能,成为一名出色的网站开发者。 1. C#语言基础 在开始学习C#动态网站开发之前,我们需要先掌握C#语言的基础知识。C#是一种面向对象的编程语言,具有简单易学、功能强大等特点。我们将从数据类型、控制流、面向对
-
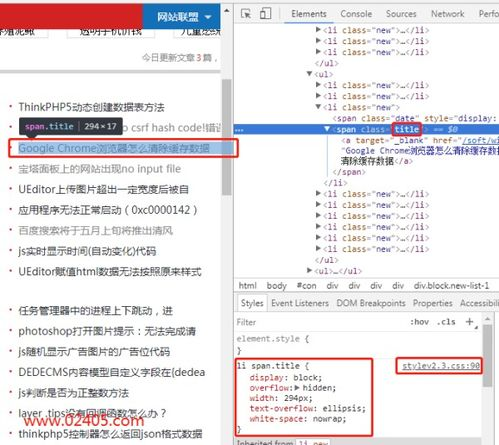
HTML如何定位代码: 学习如何在网页中准确定位元素
2024/08/13 | 前端开发 | by:码农 | 浏览:157什么是HTML定位以及为什么重要 在网页设计与开发中,定位是指通过HTML和CSS来安排网页元素的位置。HTML(超文本标记语言)用于结构化网页,而CSS(层叠样式表)用于控制这些元素的样式和布局。精确的定位代码不仅能够提升用户体验,还能增强网站的可访问性和美观性。 HTML定位的基本概念 HTML中的定位通常涉及到多个核心概念,包括元素的流动性、固定
-
SQLite数据库管理工具: 高效管理和维护SQLite数据库的最佳解决方案
2024/08/13 | 数据库 | by:码农 | 浏览:143SQLite是一种轻量级的数据库管理系统,广泛用于嵌入式系统和移动应用程序中。尽管SQLite以其简单性和高效性著称,但进行数据库管理时,合适的管理工具能够显著提高效率和便捷性。本文将详细介绍一些常用的SQLite数据库管理工具,帮助用户更好地管理和维护他们的SQLite数据库。 1. SQLiteStudio: 免费开源的视觉SQLite管理工具
-
使用 VML 和 C# 创建动态曲线图
2024/08/13 | C# | by:c程序员 | 浏览:142VML(矢量标记语言)和C#是创建动态曲线图的强大工具组合。本文将为您详细介绍如何利用这两种技术开发出生动有趣的曲线图。 什么是 VML? VML(矢量标记语言)是一种基于 XML 的标记语言,用于在 Web 页面上描述二维矢量图形。与位图图形(如 JPG、PNG 等)不同,VML 图形是由一系列矢量数据(如线条、曲线、多边形等)组成的,这意味着它们可
-
js无法获取属性:解决JavaScript中属性访问问题
2024/08/13 | 前端开发 | by:码农 | 浏览:161问题概述 在使用JavaScript进行网页开发时,开发者可能会遇到无法获取DOM元素属性的情况。这通常发生在尝试访问不存在的属性、属性名拼写错误、或者属性值类型不匹配时。本文将探讨这些常见问题,并提供相应的解决方案。 原因分析 我们需要了解为什么JavaScript无法获取属性。可能的原因包括: 属性不存在:尝试访问的属性在DOM元素上并不存在。
-
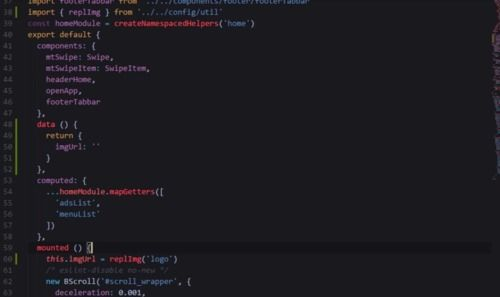
Vue添加HTML代码为什么会报错:常见问题解析
2024/08/13 | 前端开发 | by:码农 | 浏览:147Vue中的HTML代码插入方式 Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过声明式的方式来构建页面。在Vue中,添加HTML代码通常有两种方式:一种是通过模板语法直接在模板中插入HTML代码,另一种是通过Vue实例的data属性中的属性值来动态绑定HTML内容。如果操作不当,就可能会遇到报错的情况。 模板语法中的HTML代码错误 在