第956页
-
如何使用C#来更新数据库
2024/08/26 | C# | by:c程序员 | 浏览:138在C#开发中,更新数据库是一个常见的需求。无论是添加新的数据,更新已有数据还是删除数据,都需要使用合适的操作来与数据库进行交互。 连接到数据库 首先,我们需要建立与数据库的连接。使用C#中的SqlConnection类可以轻松地连接到各种类型的数据库,例如SQL Server、MySQL等。为了连接到数据库,您需要提供数据库的连接字符串,
-
Redis 写入数据库: 高效的键值存储解决方案
2024/08/26 | 数据库 | by:码农 | 浏览:144什么是Redis? Redis(Remote Dictionary Server)是一种开源的内存数据结构存储系统,广泛用于数据库、缓存和消息代理。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等。Redis以其高性能和丰富的特性而闻名,是现代WEB应用和大数据处理不可或缺的重要工具。 为什么选择Redis进行数据写入? 在众多的数据存储解决
-
PHP中的引用参数:深入理解引用传递的概念与应用
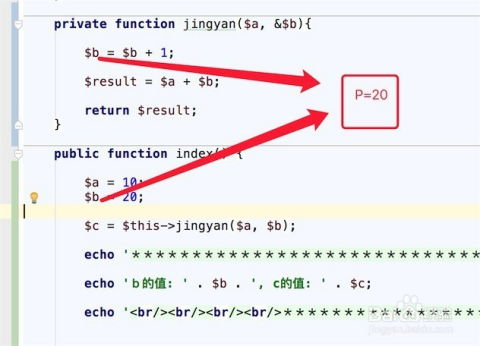
2024/08/26 | 后端开发 | by:码农 | 浏览:164在PHP编程中,函数是代码重用的重要工具。虽然函数可以方便地接受参数,但在某些情况下,传递参数时的方式可能会影响程序的行为。引用参数是一个关键概念,它允许函数以引用的方式接受参数,从而能够直接修改传入的变量。 什么是引用参数? 在PHP中,参数的传递通常是通过值传递的。这意味着,当你将一个变量传递给函数时,函数收到的是该变量的副本,而不是原变量本身。
-
Java中的参数传递方式: 深入理解Java的方法传递机制
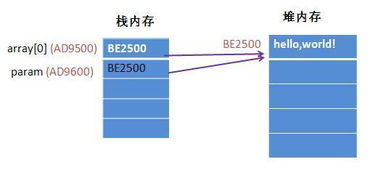
2024/08/26 | 后端开发 | by:码农 | 浏览:138在Java编程中,参数传递是一个基础且重要的概念。理解Java中参数传递的方式对编写高效、可维护的代码至关重要。本文将详细探讨Java中的参数传递方式,包括值传递和引用传递的概念,以及它们的具体应用。 一、值传递与引用传递的基本概念 在大多数编程语言中,参数传递主要有两种形式:值传递和引用传递。尽管在Java中,所有数据类型都被视为对象,但Java本
-
数据库转Redis: 在现代应用中实现高效数据存取
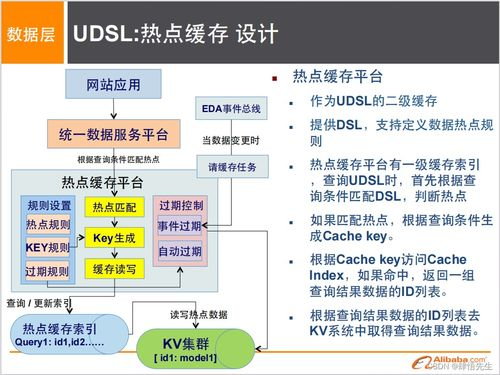
2024/08/26 | 数据库 | by:码农 | 浏览:139在当今快速发展的技术环境中,优化数据存取的方式对提升应用性能至关重要。传统数据库虽然在持久化和复杂查询方面表现优异,但在应对高频次读取和实时数据操作时,可能显得力不从心。Redis作为一种高性能的键值数据库,备受开发者青睐。本文将探讨如何将传统数据库中的数据迁移到Redis,以及在这个过程中需要注意的事项。 选择合适的迁移方法 在将数据从传统数据库迁
-
如何在C#中显示一个数据库表
2024/08/26 | C# | by:c程序员 | 浏览:134介绍 C#作为一种功能强大的编程语言,广泛用于开发各种类型的应用程序。在某些情况下,我们需要通过C#代码来连接数据库并显示数据库表的内容。本文将介绍如何使用C#来连接数据库,并展示如何通过C#代码来显示一个数据库表的内容。 步骤 连接数据库 首先,我们需要使用C#代码来
-
golang用什么前端:探索Golang与前端技术的最佳结合
2024/08/26 | 后端开发 | by:码农 | 浏览:166Golang简介 Go语言,又称为Golang,是一种静态类型、编译型语言,由Google开发。它以其简洁、高效和并发性能而闻名。Golang的设计哲学强调了简洁性和可读性,使得开发者能够快速编写和维护代码。虽然Golang主要用于后端服务的开发,但它也可以与前端技术结合,构建全栈应用程序。 Golang与Web前端技术 在Web开发领域,Golang可
-
eclipse连接mysql数据库:实现高效数据操作的关键步骤
2024/08/26 | 数据库 | by:码农 | 浏览:122什么是Eclipse和MySQL数据库: Eclipse是一个开放源代码的、可扩展的集成开发环境(IDE),广泛用于Java语言的开发。它支持多种编程语言,并且可以通过插件扩展其功能。MySQL是一个流行的关系型数据库管理系统,以其高性能、可靠性和易用性而闻名。在软件开发中,Eclipse常常与MySQL数据库结合使用,以实现数据的存储和检索。 为什么需
-
为什么修改C#中的CS文件后不起作用?解决办法
2024/08/26 | C# | by:c程序员 | 浏览:193在C#开发中,我们经常需要修改CS文件来实现所需的功能或修复bug。然而,有时候我们会遇到修改了CS文件后却发现程序没有按照预期的方式工作的情况。这是为什么呢?本文将探讨这个问题的可能原因,并提供解决办法。 1. 编译错误 一个常见的原因是修改了CS文件后出现了编译错误。编译错误会导致程序不能正常运行,而且编译器会给出相应的错误提示。要解决这
-
为什么用网页打开html是代码:HTML文件的直接浏览问题解析
2024/08/26 | 前端开发 | by:码农 | 浏览:150HTML文件的构成 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由一系列的标签组成,这些标签定义了网页的结构和内容。当你用网页浏览器打开一个HTML文件时,浏览器会解析这些标签,并按照它们定义的结构展示网页内容。如果你直接用文件浏览器或某些文本编辑器打开HTML文件,你看到的将是原始的代码,而不是经过浏