前端开发
-
下载pdf文件时为什么显示html代码:原因分析与解决方案
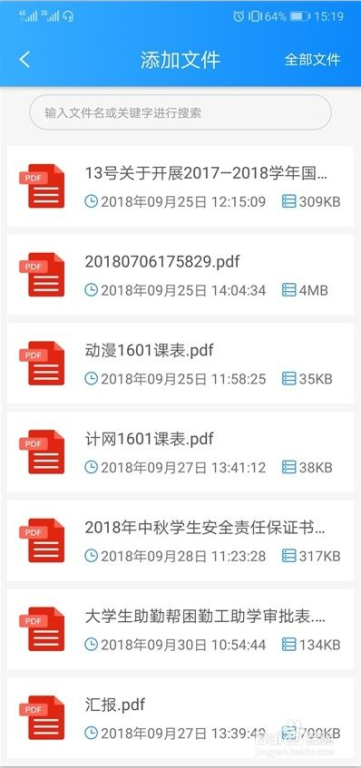
2024/08/25 | 前端开发 | by:码农 | 浏览:135什么是PDF文件和HTML代码: PDF(Portable Document Format)是一种广泛使用的文件格式,它能够保持文件的格式和布局在不同设备和操作系统上保持一致。而HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。通常,当我们尝试下载PDF文件时,期望得到的是一个可读的文档,而不是网页的源代码。
-
JSP无法获取request参数:常见问题与解决方案
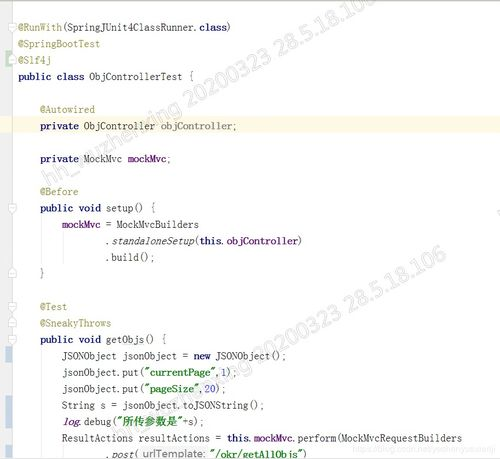
2024/08/25 | 前端开发 | by:码农 | 浏览:122问题概述 在使用JavaServer Pages(JSP)技术进行Web开发时,开发者经常需要从客户端获取请求参数。有时开发者可能会遇到无法获取到request参数的问题。这可能是由于多种原因造成的,包括但不限于编码问题、请求方式不匹配、参数名错误等。 原因分析 1. 请求方式不匹配:如果客户端发送的是GET请求,而服务器端代码是为POST请求设计的,或
-
圣诞树代码html:解决无法打开的问题
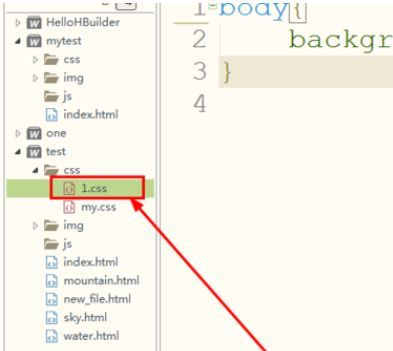
2024/08/25 | 前端开发 | by:码农 | 浏览:141什么是圣诞树HTML代码? 圣诞树HTML代码是一种利用HTML和CSS编写的网页代码,可以在浏览器中显示一个装饰精美的圣诞树。这种代码通常包括HTML标签来构建圣诞树的基本结构,以及CSS样式来美化圣诞树的外观。用户可以根据自己的喜好调整颜色、装饰物等元素,创造出独特的圣诞树设计。 为什么圣诞树HTML代码无法打开? 如果圣诞树HTML代码无法打开,可
-
为什么倒计时的代码html:实现动态页面更新的关键技术
2024/08/24 | 前端开发 | by:码农 | 浏览:137倒计时代码的重要性 在网页设计中,倒计时是一种常见的功能,它能够吸引用户的注意力,并在特定事件或日期即将到来时增加页面的互动性。倒计时代码通常使用HTML、CSS和JavaScript来实现。这种技术不仅可以用于节日、促销活动、产品发布等场合,还可以用于提醒用户完成某些操作或任务。 HTML基础结构 HTML(HyperText Markup Langu
-
为什么网页pdf下载显示为html代码:解决网页PDF下载问题的方法
2024/08/24 | 前端开发 | by:码农 | 浏览:249网页PDF下载的基本原理: 在互联网上,PDF是一种广泛使用的文件格式,用于展示文档、图像和其他内容,保持格式的一致性。当用户尝试从网页下载PDF文件时,通常期望得到的是一个可读的PDF文档,而不是网页的HTML源代码。如果下载的内容显示为HTML代码,这通常意味着在下载过程中发生了错误,或者网页的PDF链接指向了错误的资源。 可能的原因分析: 1. 错
-
为什么HTML在页面上显示的是代码:解析HTML代码显示问题
2024/08/24 | 前端开发 | by:码农 | 浏览:151什么是HTML代码显示问题: HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。当浏览器接收到HTML文件后,会解析这些标记,并将其渲染成用户可以看到的网页。在某些情况下,浏览器可能会将HTML代码直接显示在页面上,而不是渲染成预期的网页。这种情况通常被称为“HTML代码显示问题”。 原因分析:
-
无法获取json格式的参数:解析和解决方法
2024/08/24 | 前端开发 | by:码农 | 浏览:126问题概述:JSON参数获取失败 在开发Web应用或API接口时,我们经常需要处理JSON格式的参数。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在实际开发过程中,我们可能会遇到无法获取JSON格式参数的问题。这种情况可能是由于多种原因造成的,如前端发送的数据格式不正
-
无法从我的json输出获取元素:解析和解决JSON数据访问问题
2024/08/24 | 前端开发 | by:码农 | 浏览:120什么是JSON? JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript的一个子集,常用于Web服务和应用程序之间的数据传输。JSON对象由键值对组成,键和值之间用冒号分隔,而对象则由花括号包围。数组则由方括号包围,可以包含多个JSON对象或值。
-
某元素的子元素无法被js获取:原因分析与解决方案
2024/08/24 | 前端开发 | by:码农 | 浏览:136问题概述 在Web开发过程中,JavaScript(JS)是实现网页交互性的重要工具。开发者可能会遇到无法通过JS获取某些元素子元素的问题。这种情况通常是由于多种原因造成的,如元素尚未加载完成、元素的CSS样式导致子元素不可见、或者JS代码存在逻辑错误等。 原因分析 1. 元素加载问题:如果页面的某些部分是动态加载的,或者使用了Ajax等技术异步获取内容
-
js动态插入节点高度无法获取:解决方案与技巧
2024/08/24 | 前端开发 | by:码农 | 浏览:120问题概述 在使用JavaScript进行网页开发时,我们经常需要动态地向DOM中插入新的节点。当这些节点被插入后,有时我们会发现无法立即获取它们的高度。这种情况通常发生在节点内容是异步加载或者节点本身需要经过某些计算才能确定其高度时。 原因分析 动态插入的节点无法立即获取高度的原因主要有以下几点: 异步加载内容:如果节点的内容是通过AJAX等异步方