前端开发
-
无法获取json值:解决JSON解析中的常见问题
2024/08/23 | 前端开发 | by:码农 | 浏览:142理解JSON值的重要性: 在现代的Web开发和数据交换中,JSON(JavaScript Object Notation)扮演着极其重要的角色。它是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON值的获取是开发过程中的一个基本操作,但有时开发者可能会遇到无法获取JSON值的问题。本文将探讨这个问题的常见原因以及相应的解决方法。
-
HTML的文件打开为什么是代码:网页设计的基础解析
2024/08/23 | 前端开发 | by:码农 | 浏览:126HTML文件的本质: HTML,即超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。当您打开一个HTML文件时,看到的是代码,这是因为HTML文件本身就是由一系列标签和属性组成的文本文件。这些标签定义了网页的结构和内容,浏览器通过解析这些代码来渲染网页,使其具有视觉和交互效果。 HTML文件的组成:
-
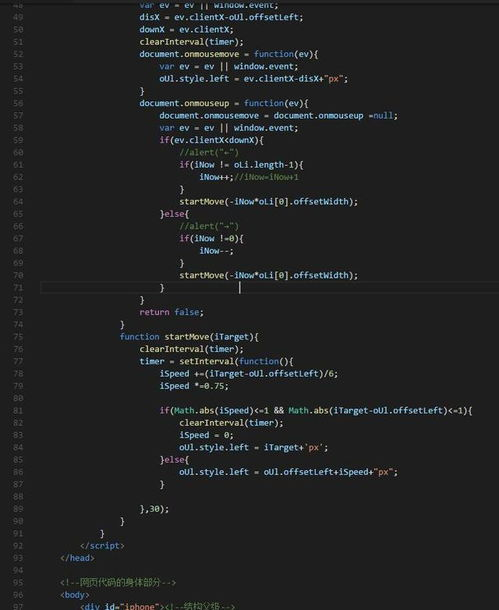
js无法获取div宽度:原因分析与解决方案
2024/08/23 | 前端开发 | by:码农 | 浏览:145问题概述 在JavaScript中获取DOM元素的尺寸是一个常见的需求,但有时开发者可能会遇到无法获取div宽度的问题。这通常是由于多种原因造成的,包括但不限于元素的CSS样式、JavaScript执行时机、以及浏览器的渲染机制等。 原因分析 1. 元素尚未渲染:如果JavaScript代码在元素渲染之前执行,那么它将无法获取到元素的尺寸。 2. CSS
-
如何找回HTML代码: 一步步恢复您丢失的网页代码
2024/08/22 | 前端开发 | by:码农 | 浏览:353在网站开发和设计中,HTML代码是构建网页的基础。如果您意外丢失了HTML代码,或者需要恢复过去的版本,您可以通过多个方法来找回这些代码。本文将介绍这些方法,帮助您轻松找回丢失的HTML代码。 1. 从浏览器缓存中找回HTML代码 网页浏览器通常会存储您访问过的网站数据,包括HTML代码。如果您需要找回之前查看的网页内容,可以尝试查看浏览器缓存。不同
-
Vue无法获取JSON:解决方案与技巧
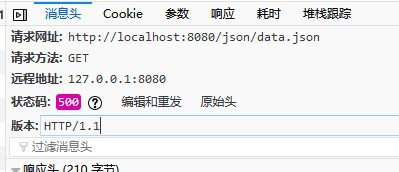
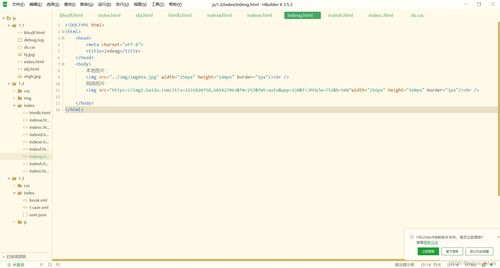
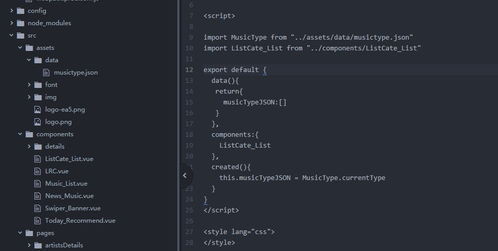
2024/08/22 | 前端开发 | by:码农 | 浏览:151问题概述:Vue中JSON数据获取失败的原因 在使用Vue.js开发过程中,开发者可能会遇到无法获取JSON数据的问题。这种情况通常发生在从服务器请求数据时,可能是由于网络问题、服务器配置错误、请求方式不当或Vue代码错误等原因导致的。 检查网络请求:确保请求成功发送并接收 需要确保你的Vue应用能够成功地发送网络请求并接收响应。使用浏览器的开发者工具,
-
为什么有时js代码对html无效:深入解析JavaScript与HTML的交互问题
2024/08/22 | 前端开发 | by:码农 | 浏览:149JavaScript与HTML的依赖关系 JavaScript是一种广泛使用的脚本语言,主要用于增强网页的交互性。JavaScript代码有时对HTML页面无效,这可能是由于多种原因造成的。我们需要了解JavaScript与HTML之间的依赖关系。JavaScript代码通常需要在HTML文档加载后执行,以确保所有元素都已定义并可以被JavaScript访
-
无法获取jsp传来的值:常见问题与解决方法
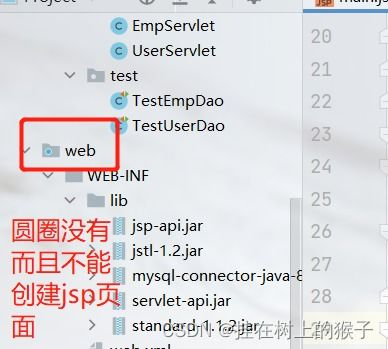
2024/08/22 | 前端开发 | by:码农 | 浏览:139问题概述 在Java Web开发中,JSP页面向Servlet或另一个JSP页面传递数据是常见的操作。开发者有时会遇到无法获取JSP页面传递的值的问题。这种情况可能是由于多种原因造成的,包括但不限于数据传递方式不当、页面编码问题、数据类型不匹配等。 数据传递方式 JSP页面向其他组件传递数据主要有以下几种方式:使用表单提交、使用URL重写、使用隐藏表单字
-
为什么有些HTML看不了源代码:深入解析网页源代码的访问问题
2024/08/22 | 前端开发 | by:码农 | 浏览:160网页源代码的重要性 在互联网世界中,HTML(超文本标记语言)是构建网页的基础。通过查看网页的源代码,开发者和用户可以了解网页的结构、样式和功能实现。源代码是网页的“DNA”,对于学习、调试和优化网页至关重要。有时我们会遇到一些HTML页面无法查看源代码的情况,这可能是由多种原因造成的。 客户端渲染与服务器端渲染的区别 有些网页采用客户端渲染(Clien
-
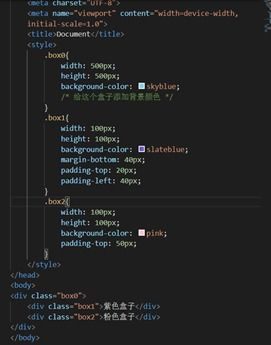
HTML代码如何缩进: 学习有效的代码格式化技巧
2024/08/22 | 前端开发 | by:码农 | 浏览:206在编写HTML代码时,适当的缩进可以极大提高代码的可读性与可维护性。无论是前端开发人员还是后端程序员,了解如何有效缩进HTML代码都是一项重要的技能。 为什么HTML代码需要缩进 缩进在HTML代码中并不是强制性的,但它对于代码的可读性至关重要。良好的缩进规则能够使代码结构一目了然,帮助开发人员快速定位和修改代码块。尤其在处理嵌套元素时,适当的缩进可
-
JSP无法跳转数据获取失败:问题诊断与解决方案
2024/08/22 | 前端开发 | by:码农 | 浏览:193问题概述 在使用JSP技术进行Web开发时,开发者可能会遇到无法跳转页面或数据获取失败的问题。这些问题通常与代码逻辑错误、配置问题或服务器设置有关。本文将探讨这些常见问题的原因,并提供相应的解决方案。 原因分析 1. **代码逻辑错误**:JSP页面中的跳转逻辑可能存在问题,使用了错误的URL或在跳转前未正确处理数据。 2. **配置问题**:Web应用