前端开发
-
HTML为什么代码颜色不一样:探索代码高亮的奥秘
2024/08/22 | 前端开发 | by:码农 | 浏览:134代码高亮的作用 在编程和网页设计领域,代码颜色的不同通常是由于代码高亮(Syntax Highlighting)的应用。代码高亮是一种视觉辅助功能,它通过不同的颜色和样式来区分代码中的不同元素,比如关键字、变量、函数、注释等。这样做的目的是为了提高代码的可读性和可维护性,帮助开发者更快地识别和理解代码结构。 实现代码高亮的方式 代码高亮可以通过多种方式实
-
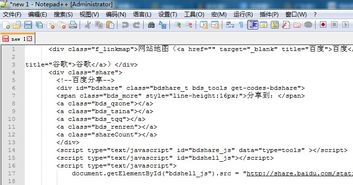
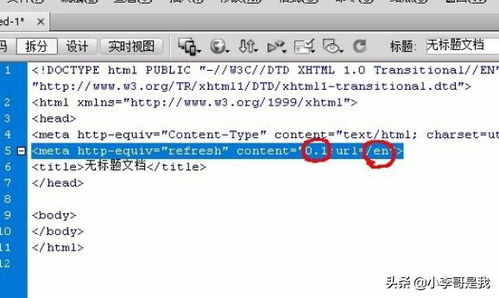
为什么html中出现红色的代码:解决HTML代码错误的方法
2024/08/22 | 前端开发 | by:码农 | 浏览:257HTML代码错误的原因 在编写HTML代码时,可能会遇到代码显示为红色的情况,这通常是因为存在语法错误或未闭合的标签。HTML是一种标记语言,它依赖于正确的标签闭合来构建网页的结构。如果标签没有正确闭合,浏览器可能无法正确解析页面,从而导致代码显示为红色。如果使用了错误的属性或属性值,也可能导致代码错误。 检查和修复HTML代码错误 要解决HTML代码错
-
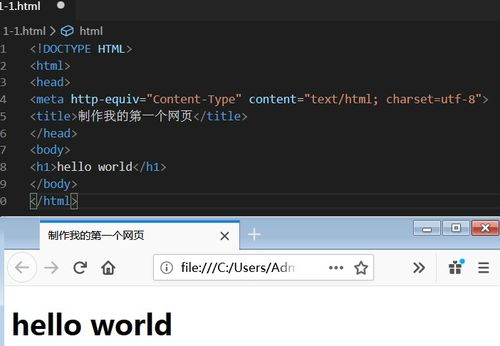
html如何排版代码: 掌握HTML排版技巧提升网页质量
2024/08/22 | 前端开发 | by:码农 | 浏览:143在当前的网络时代,网页排版的重要性愈发明显。好的排版不仅能够提升用户体验,还能够确保信息的有效传播。在这篇文章中,我们将探讨如何使用HTML进行有效的网页排版,提升网页的可读性和美观度。 1. HTML基础结构:了解排版的基础 HTML(超文本标记语言)是构建网页的基本语言。在排版网页时,需要了解其基本结构。每个HTML文档通常由以下几个部分构成:
-
html代码如何调试: 提升你的网页开发技能
2024/08/22 | 前端开发 | by:码农 | 浏览:152在网页开发过程中,调试HTML代码是一个至关重要的环节。有效的调试不仅可以帮助你找到并解决问题,而且还能提升你的开发效率。在本文中,我们将探讨调试HTML代码的几种常用方法,以及一些实用的技巧,帮助你在开发过程中轻松应对各种挑战。 使用浏览器开发者工具 大多数现代浏览器都内置了开发者工具,这些工具可以帮助开发者轻松调试HTML代码。要打开开发者工具,
-
HTML代码缩进: 了解如何合理地格式化和缩进HTML代码
2024/08/22 | 前端开发 | by:码农 | 浏览:175在编写HTML代码时,正确的缩进不仅可以提高代码的可读性,还能使后续的维护工作变得更加简单。良好的代码缩进习惯是任何Web开发者必备的技能之一。本篇文章将带您深入了解HTML代码缩进的意义、方法以及所带来的好处。 为什么HTML代码缩进重要 在任何编程语言中,代码的可读性都是极为重要的。在HTML中,缩进帮助开发者和其他查看代码的人快速理解文档的结构
-
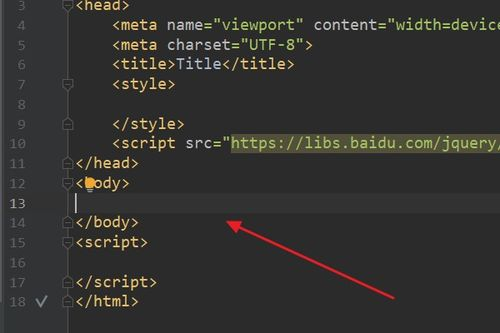
HTML代码如何隐藏: 了解隐藏HTML代码的有效方法
2024/08/22 | 前端开发 | by:码农 | 浏览:158在网页开发中,开发者可能出于多种原因希望在浏览器中隐藏某些HTML代码。这通常涉及到敏感信息、测试元素或防止滥用的内容。在这篇文章中,我们将探讨多种隐藏HTML代码的方法,以及每种方法的优缺点。 1. 使用CSS隐藏元素 一种常见的方式是使用CSS的`display`属性。通过设置元素的`display`属性为`none`,我们可以直接在网页中隐藏该
-
html如何展示代码: 学习如何在网页中有效地展示代码片段
2024/08/22 | 前端开发 | by:码农 | 浏览:175在现代网页设计中,展示代码段是一项常见的需求,特别是对于开发人员、教育工作者和技术博客作者来说。通过适当的HTML标签和技巧,我们可以让网站上的代码更具可读性与美观性。本文将深入探讨如何使用HTML以及相关技术来高效地展示代码示例。 使用和标签格式化代码 在HTML中,和标签是展示代码的基本结构。标签用于行内代码显示,而标签则专门用于显示预格式化的文
-
为什么js无法获取事件:深入解析JavaScript事件获取问题
2024/08/22 | 前端开发 | by:码农 | 浏览:159JavaScript事件模型概述 JavaScript是一种广泛使用的脚本语言,它允许开发者在网页上实现动态交互功能。事件是用户或浏览器触发的,可以被JavaScript捕获并响应。事件模型是JavaScript中处理用户交互和浏览器行为的基础。有时开发者可能会遇到JavaScript无法获取事件的问题。这可能是由于多种原因造成的,包括但不限于事件监听器的
-
PHP里为什么可以写HTML代码:一种灵活的Web开发方式
2024/08/22 | 前端开发 | by:码农 | 浏览:136PHP与HTML的结合:动态网页的基础 PHP是一种服务器端脚本语言,主要用于Web开发,它允许开发者在服务器上执行代码,并将结果发送给客户端浏览器。而HTML(超文本标记语言)是用于创建网页的标准标记语言。PHP和HTML的结合使用,使得开发者能够创建动态的、交互式的网页。在PHP代码中嵌入HTML代码,可以让开发者在生成网页内容的同时,控制网页的结构和
-
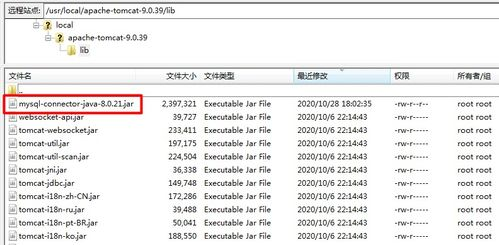
JSP页面无法获取数据库连接:解决步骤与技巧
2024/08/22 | 前端开发 | by:码农 | 浏览:161问题概述 在使用JSP技术进行Web开发时,经常会遇到无法从JSP页面获取数据库连接的问题。这可能是由于多种原因造成的,如配置错误、数据库服务未运行、权限问题等。本文将详细介绍一些常见的问题原因以及相应的解决方法。 检查数据库连接配置 确保你的数据库连接配置是正确的。这包括数据库的URL、用户名、密码等信息。检查你的配置文件,如`web.xml`或者使用