前端开发
-
如何提取html代码: 学习提取HTML代码的技巧与方法
2024/08/16 | 前端开发 | by:码农 | 浏览:185在当今数字时代,HTML(超文本标记语言)是构建网页的基本语言。提取HTML代码是许多网页开发者和数据分析师的重要任务。无论你是想提取网页中的特定信息,还是想学习如何更有效地编写代码,本文将为你提供全面的指导,帮助你掌握提取HTML代码的技巧。 了解HTML结构 在提取HTML代码之前,需要了解HTML的基本结构。HTML由一系列标签组成,每个标签都
-
JSP无法获取setAttribute:解决Java Web开发中的常见问题
2024/08/16 | 前端开发 | by:码农 | 浏览:240问题概述:JSP中的setAttribute问题 在Java Web开发中,JSP页面通常用于生成动态内容。使用JSP的setAttribute方法可以在页面、请求、会话或应用程序范围内存储属性。开发者有时会遇到无法获取通过setAttribute设置的属性值的问题。这种情况可能是由于多种原因造成的,包括但不限于属性名拼写错误、作用域问题、或者在错误的时机
-
前端无法获取gin的json:常见问题与解决方案
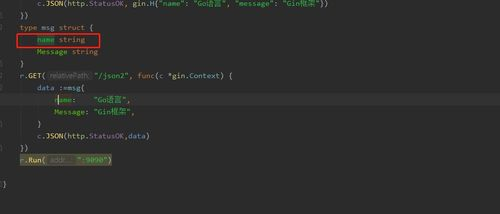
2024/08/16 | 前端开发 | by:码农 | 浏览:139问题概述 在使用Gin框架开发后端服务时,前端开发者可能会遇到无法获取到后端返回的JSON数据的问题。这种情况可能是由多种原因造成的,包括但不限于后端服务的配置问题、跨域问题、数据格式问题等。 跨域问题(CORS) 跨域资源共享(CORS)是Web开发中常见的问题之一。当前端应用尝试从不同的源(域名、协议或端口)请求后端资源时,浏览器出于安全考虑,会阻止
-
html代码如何保存: 在网页开发中,保存HTML代码是创建和维护网站的基础
2024/08/16 | 前端开发 | by:码农 | 浏览:168在进行网页开发时,学习如何有效地保存HTML代码是至关重要的。这不仅关系到你的代码可读性,还决定了日后对网页的维护和修改效率。本文将详细探讨HTML代码保存的不同方法,以及最佳实践,以帮助您最大限度地提高工作效率。 一、使用文本编辑器保存HTML代码 保存HTML代码的最常用方法是通过文本编辑器。常见的文本编辑器如Notepad、Sublime Te
-
如何找HTML代码: 掌握基本方法与技巧
2024/08/16 | 前端开发 | by:码农 | 浏览:176在现代网页开发和设计中,掌握HTML(超文本标记语言)代码是至关重要的。无论你是开发者还是设计师,了解如何找到和使用HTML代码将大大提高你的网站制作能力。本文将详细介绍如何寻找HTML代码的多种方法以及一些实用技巧。 1. 使用浏览器的开发者工具 现代浏览器都自带开发者工具,能够帮助用户轻松找到HTML代码。以谷歌浏览器为例,你可以通过以下步骤来访
-
如何调试 HTML 代码:掌握调试技巧提升网页质量
2024/08/16 | 前端开发 | by:码农 | 浏览:154HTML 作为构建网页的基础语言,其代码的准确性和规范性直接影响网站的展示效果与用户体验。调试 HTML 代码不仅能够帮助开发者发现问题,还可以提升网页的加载速度和可访问性。本文将详细介绍如何有效地调试 HTML 代码,帮助开发者提高工作效率。 1. 使用浏览器的开发者工具 现代浏览器,如 Google Chrome、Firefox 和 Safari
-
HTML代码如何敲: 深入了解HTML编程的基础与技巧
2024/08/16 | 前端开发 | by:码农 | 浏览:117HTML(超文本标记语言)是构建网页的基石,几乎所有网站都是通过HTML来展示内容的。无论你是想要创建一个简单的个人网页,还是一个复杂的商业网站,掌握HTML编码的基础都是非常重要的。在这篇文章中,我们将探讨如何学习和编写HTML代码,包括基本语法、结构以及一些实用技巧。 一、HTML的基本结构 在学习如何编写HTML代码之前,要了解HTML文档的基
-
HTML如何保存代码:了解有效的代码保存技巧和方法
2024/08/16 | 前端开发 | by:码农 | 浏览:158HTML(超文本标记语言)是构建网页的基本语言之一,对于每一个网页开发者而言,学习如何有效地保存和管理HTML代码至关重要。在这篇文章中,我们将探讨各种保存HTML代码的方法以及相关的最佳实践,以确保代码安全、易于查找和管理。 一、选择合适的文本编辑器 在开始之前,选择一个合适的文本编辑器是至关重要的。这种编辑器可以放大你的编程效率,提供代码高亮、自
-
如何播放HTML代码: 了解HTML代码的基本概念与执行方式
2024/08/16 | 前端开发 | by:码农 | 浏览:145在当今的网站开发和设计中,HTML(超文本标记语言)是一种核心语言。无论是创建简单的网页还是构建复杂的用户交互,掌握HTML代码是必不可少的。本文将深入探讨如何播放和执行HTML代码,以及相关的实践技巧,以帮助您更好地理解和运用这门语言。 HTML代码的基本结构 在开始播放HTML代码之前,需要了解HTML的基本结构。HTML文档通常包括以下几个部分
-
js无法获取input输入框的值:解决JavaScript中的常见问题
2024/08/16 | 前端开发 | by:码农 | 浏览:135问题概述 在开发Web应用时,JavaScript(简称JS)是与用户交互的关键技术之一。有时开发者可能会遇到无法通过JavaScript获取input输入框的值的问题。这种情况可能由多种原因引起,包括但不限于DOM元素的选择错误、事件绑定不当、或代码执行时机问题等。 原因分析 我们需要了解为什么JavaScript无法获取input输入框的值。以下是一