前端开发
-
代码编写html流星图为什么打不开:原因分析与解决方案
2024/08/18 | 前端开发 | by:码农 | 浏览:132什么是HTML流星图 HTML流星图,通常指的是使用HTML、CSS和JavaScript等前端技术实现的一种动态效果,模拟流星划过夜空的视觉效果。这种效果通常用于网页装饰或吸引用户注意力。它可能包含动画元素,如CSS动画、JavaScript定时器或Canvas绘图等技术。 常见问题原因分析 如果你在尝试打开或查看一个HTML流星图时遇到了问题,可能的
-
JSON无法获取内容:解析与解决策略
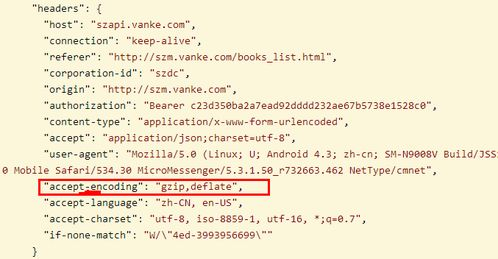
2024/08/18 | 前端开发 | by:码农 | 浏览:142概述:JSON的重要性 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于人阅读和编写,同时也易于机器解析和生成。JSON格式在Web开发、API设计和数据存储中扮演着重要角色。在使用过程中,开发者可能会遇到“JSON无法获取内容”的问题,这通常是由于多种原因导致的,如数据格式错误、编码问题或是解析方法不当等
-
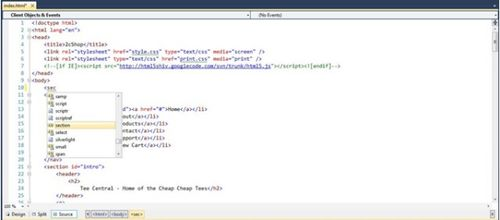
html如何看代码: 学习如何查看和理解HTML代码的基本方式
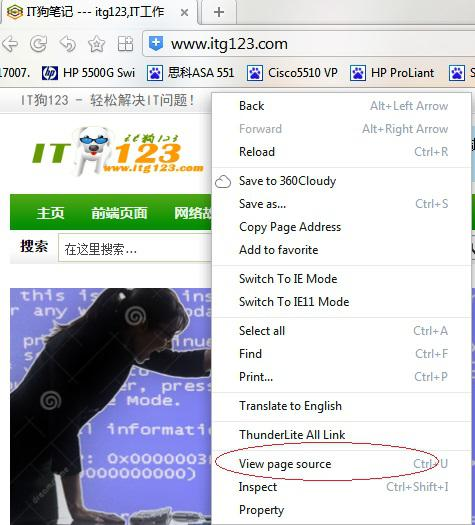
2024/08/18 | 前端开发 | by:码农 | 浏览:158在当今的数字时代,掌握HTML(超文本标记语言)是网页开发和设计中的一项基本技能。网站和网页的结构和内容都依赖于HTML,因此了解如何查看HTML代码是每个希望进入网页开发领域的人的必要技能。本文将为你提供一些有效的方法和工具,以帮助你更好地查看和理解HTML代码。 1. 使用浏览器的开发者工具 现代网页浏览器如谷歌Chrome、火狐Firefox和
-
js无法使用length获取长度:解决JavaScript中length属性的常见问题
2024/08/18 | 前端开发 | by:码农 | 浏览:213什么是length属性: 在JavaScript中,length属性是一个常见的属性,它通常用于获取数组、字符串等数据结构的长度。并非所有的对象都有length属性,或者length属性的用途可能与预期不同。,对于一个普通的JavaScript对象,尝试使用length属性可能会引发错误,因为length属性并不是对象的标准属性。 length属性的常见
-
如何简写HTML代码: 提高编写效率与可读性
2024/08/18 | 前端开发 | by:码农 | 浏览:165在当今Web开发中,简写HTML代码已成为提升开发效率与确保代码可读性的重要技巧。无论是前端开发者还是后端工程师,熟练地掌握HTML简写不仅能节省编码时间,还能在项目中促进协作与维护。本文将详细探讨如何简写HTML代码的技巧与方法。 1. 使用缩写语法 HTML的缩写语法是简写的一个重要部分,尤其是在使用文本编辑器或集成开发环境(IDE)时,您可以利
-
HTML代码页面无法跳转:原因分析与解决方案
2024/08/18 | 前端开发 | by:码农 | 浏览:679页面跳转失败的常见原因 在开发Web页面时,我们经常会遇到点击链接或按钮后页面没有反应或无法跳转的情况。这种情况可能由多种原因导致,包括但不限于HTML代码错误、JavaScript问题、服务器配置错误等。下面我们将详细探讨这些原因,并提供相应的解决方案。 HTML代码错误 HTML代码错误是导致页面无法跳转的一个常见原因。这可能包括但不限于以下几点:
-
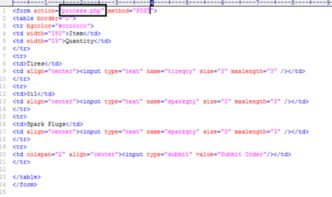
为什么html中php代码用不了:解析环境与代码整合问题
2024/08/18 | 前端开发 | by:码农 | 浏览:170PHP代码与HTML的整合方式 在网页开发中,PHP是一种广泛使用的服务器端脚本语言,而HTML则是用于创建网页结构的标记语言。PHP代码通常用于生成动态内容,而HTML负责展示这些内容。如果你在HTML文件中直接写入PHP代码,却发现它们没有被执行,这可能是因为几个原因。确保你的服务器环境支持PHP,并且文件后缀名正确(通常是.php)。PHP代码需要放
-
html如何调试代码: 学习高效调试HTML代码的方法
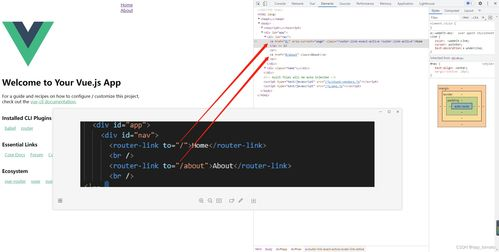
2024/08/18 | 前端开发 | by:码农 | 浏览:155调试HTML代码是一项重要的技能,无论是对于初学者还是经验丰富的开发者而言。通过有效的调试,您可以发现和解决代码中的错误,从而提高网页的性能和用户体验。在本文中,我们将探讨调试HTML代码的技巧和工具,帮助您成为一名更出色的网页开发人员。 使用浏览器开发者工具 大多数现代浏览器都内置了强大的开发者工具,帮助开发者调试网页。这些工具通常可以通过右键单击
-
HTML圣诞树代码为什么打不开:解决常见问题
2024/08/18 | 前端开发 | by:码农 | 浏览:189代码错误:检查HTML结构 如果你尝试打开一个HTML圣诞树代码,但是页面没有显示预期的圣诞树,需要检查HTML代码的结构是否正确。HTML代码需要遵循一定的语法规则,标签需要正确闭合,属性值需要用引号包围等。如果代码中存在语法错误,浏览器可能无法正确解析,从而导致圣诞树无法显示。 CSS问题:样式表未加载或错误 圣诞树的视觉效果很大程度上依赖于CSS样
-
HTML代码如何寻找: 学会快速找到所需的HTML代码
2024/08/18 | 前端开发 | by:码农 | 浏览:176在学习网页设计和开发的过程中,了解如何寻找HTML代码是至关重要的。无论你是初学者还是有经验的开发者,掌握这种技能都能帮助你更有效地构建和优化网页。本文将详细介绍几种寻找HTML代码的方法和技巧,帮助你在需要时快速找到所需的代码。 1. 使用浏览器的开发者工具 现代浏览器都配备了强大的开发者工具,允许用户查看和编辑网页的HTML结构。要使用开发者工具