前端开发
-
如何修改HTML代码: 掌握基础与技巧,轻松编辑网页内容
2024/08/14 | 前端开发 | by:码农 | 浏览:127HTML代码的基本结构 HTML(超文本标记语言)是构建网页内容的基本语言。每个HTML文档都有其基本结构,包括文档类型声明、HTML标签、头部标签和主体标签。在学习如何修改HTML代码之前,了解HTML代码的基本结构是至关重要的。一个典型的HTML文档的基本结构如下: ```html 标题 欢迎来到我的网
-
如何替换HTML代码
2024/08/13 | 前端开发 | by:码农 | 浏览:157HTML代码的重要性 HTML(超文本标记语言)是构建网页的基础。它为网页内容提供结构,使浏览器能够解析和展示信息。随着网站的发展,可能需要对现有的HTML代码进行替换,以更新内容、增强用户体验或改善搜索引擎优化(SEO)效果。 替换HTML代码的基本步骤 替换HTML代码通常涉及几个基本步骤。确定需要替换的目标内容。使用合适的编辑工具进行修改。测试确
-
HTML如何定位代码: 学习如何在网页中准确定位元素
2024/08/13 | 前端开发 | by:码农 | 浏览:148什么是HTML定位以及为什么重要 在网页设计与开发中,定位是指通过HTML和CSS来安排网页元素的位置。HTML(超文本标记语言)用于结构化网页,而CSS(层叠样式表)用于控制这些元素的样式和布局。精确的定位代码不仅能够提升用户体验,还能增强网站的可访问性和美观性。 HTML定位的基本概念 HTML中的定位通常涉及到多个核心概念,包括元素的流动性、固定
-
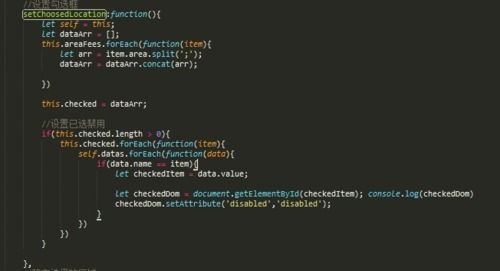
js无法获取属性:解决JavaScript中属性访问问题
2024/08/13 | 前端开发 | by:码农 | 浏览:154问题概述 在使用JavaScript进行网页开发时,开发者可能会遇到无法获取DOM元素属性的情况。这通常发生在尝试访问不存在的属性、属性名拼写错误、或者属性值类型不匹配时。本文将探讨这些常见问题,并提供相应的解决方案。 原因分析 我们需要了解为什么JavaScript无法获取属性。可能的原因包括: 属性不存在:尝试访问的属性在DOM元素上并不存在。
-
Vue添加HTML代码为什么会报错:常见问题解析
2024/08/13 | 前端开发 | by:码农 | 浏览:138Vue中的HTML代码插入方式 Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过声明式的方式来构建页面。在Vue中,添加HTML代码通常有两种方式:一种是通过模板语法直接在模板中插入HTML代码,另一种是通过Vue实例的data属性中的属性值来动态绑定HTML内容。如果操作不当,就可能会遇到报错的情况。 模板语法中的HTML代码错误 在
-
为什么HTML源代码是公开的:网页设计的基础
2024/08/13 | 前端开发 | by:码农 | 浏览:133HTML源代码的可访问性 HTML(HyperText Markup Language,超文本标记语言)是构建网页和网页应用的基础。HTML源代码是公开的,这意味着任何人都可以查看网页的源代码。这种公开性有几个原因。它允许开发者学习如何构建网页,通过查看其他网页的源代码,可以了解不同的设计和功能实现方式。公开源代码有助于开发者之间的协作,他们可以共享代码片
-
html如何运行代码: 学习如何在网页中使用HTML代码
2024/08/13 | 前端开发 | by:码农 | 浏览:126HTML(超文本标记语言)是构建网页的基础。了解如何运行HTML代码是每位前端开发者的必备技能。本文将详细探讨HTML代码的执行方式,包括基本概念、运行环境以及如何使用浏览器显示HTML文件。 什么是HTML? HTML(HyperText Markup Language)是一种用于创建网页内容的标记语言。HTML使用标签来结构化内容,如文本、图像和
-
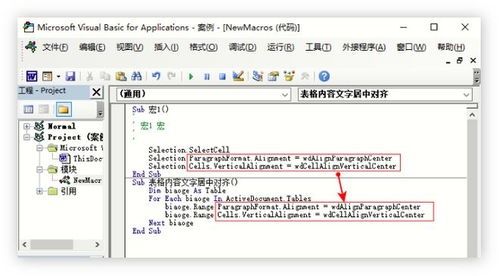
html代码如何居中: 学习在HTML中实现内容居中的技巧
2024/08/13 | 前端开发 | by:码农 | 浏览:111什么是HTML居中? 在网页设计中,居中内容是一项常见的需求,无论是文本、图像还是其他元素。HTML(超文本标记语言)提供了多种方法来将元素水平和垂直居中。通过使用合适的CSS(层叠样式表),开发者可以轻松地调整网页布局,使其在视觉上更具吸引力。 使用CSS实现水平居中 要实现HTML元素的水平居中,通常可以使用CSS的 `text-align` 属性
-
js dom节点高度无法获取:原因分析与解决方法
2024/08/13 | 前端开发 | by:码农 | 浏览:153问题概述 在JavaScript中,获取DOM节点的高度是一个常见的需求,尤其是在进行页面布局和动态内容显示时。开发者有时会遇到无法获取DOM节点高度的问题。这可能是由于多种原因导致的,节点尚未渲染完成、使用了错误的属性或方法,或者节点本身没有设置高度等。 原因分析 1. **节点尚未渲染**:如果DOM节点还没有被渲染到页面上,JavaScript就无
-
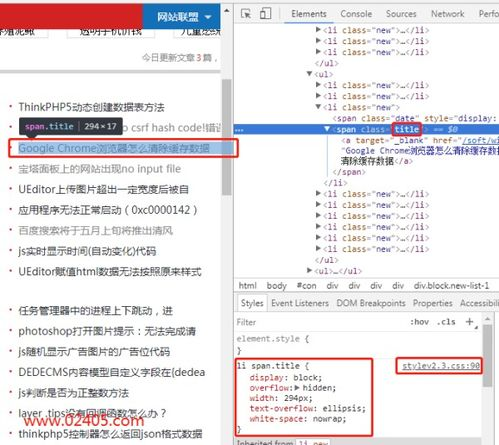
HTML代码如何查询: 学习如何有效查询和理解HTML代码
2024/08/13 | 前端开发 | by:码农 | 浏览:119在数字化的时代,了解如何查询HTML代码是非常重要的。HTML(超文本标记语言)是构建网页的基础,通过学习查询HTML代码,可以帮助开发者和设计师更好地理解网页结构,从而进行优化和调整。本文将详细探讨如何查询HTML代码,包括使用浏览器工具、网络爬虫技术、以及常用的代码编辑器。 一、使用浏览器开发者工具进行查询 现代浏览器内置的开发者工具非常强大,能