前端开发
-
HTML音乐代码为什么没声音:解决常见问题
2024/08/21 | 前端开发 | by:码农 | 浏览:128音乐文件格式问题 HTML音乐代码可能没有声音,需要检查的是音乐文件的格式是否被浏览器支持。常见的音乐格式有MP3、WAV和OGG。其中,MP3是最为广泛支持的格式,但并非所有浏览器都支持OGG或WAV。如果使用了一个不被浏览器支持的格式,音乐将无法播放。 文件路径错误 另一个常见的问题是音乐文件的路径设置错误。如果音乐文件没有放在正确的位置,或者HTM
-
html如何整理代码: 提升网站性能与可读性
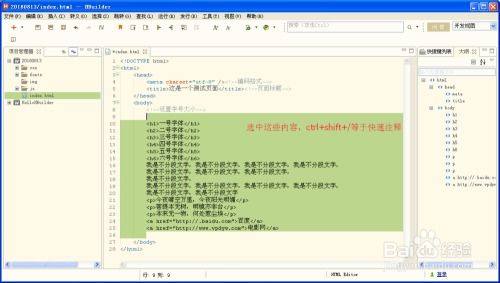
2024/08/21 | 前端开发 | by:码农 | 浏览:174在网站开发与维护的过程当中,代码的规范与整洁对于提升网站性能、可读性以及后续的维护性都至关重要。本文将探讨如何有效地整理HTML代码,以获得更高效的开发体验和更好的用户体验。 1. 使用合适的缩进方式 HTML代码的缩进显得尤为重要,正确的缩进可以使得代码结构一目了然,方便开发者跟踪和理解页面布局。一般来说,使用两个或四个空格作为缩进符号较为普遍。在
-
js中无法获取元素的样式:原因解析与解决方案
2024/08/21 | 前端开发 | by:码农 | 浏览:215问题概述 在JavaScript编程中,获取HTML元素的样式是一个常见的需求,但有时开发者可能会遇到无法获取到元素样式的情况。这种情况可能由多种原因引起,包括但不限于元素的样式被动态设置、样式表未加载完成、JavaScript代码执行时机不当等。 原因分析 1. **样式未被应用**:如果元素的样式是通过JavaScript动态添加的,但在执行获取样式
-
为什么页面输出的是html代码:解析网页渲染过程
2024/08/21 | 前端开发 | by:码农 | 浏览:146网页渲染的基本原理: 在互联网上浏览网页时,我们经常会遇到一些页面显示的是HTML代码而不是预期的网页内容。这种情况通常是由于多种原因造成的,包括但不限于浏览器的设置问题、服务器配置错误、网页编码问题等。我们需要了解网页是如何在浏览器中渲染的。当用户输入网址或点击链接时,浏览器会向服务器发送请求,服务器响应请求并发送HTML文档。浏览器接收到HTML文档后
-
代码写完后为什么要改成html: 转换的必要性与优势
2024/08/21 | 前端开发 | by:码农 | 浏览:142代码到HTML的转换过程 在软件开发和网页设计领域,编写代码是实现功能和设计的基础步骤。但是,代码本身对于浏览器来说是不可读的。为了在浏览器中正确显示网页内容,需要将代码转换成HTML格式。HTML(HyperText Markup Language)是一种标记语言,用于创建网页的结构和内容。这个过程通常通过编译器或转换工具来完成,它们将源代码转换成浏览
-
HTML代码为什么显示不出来:原因分析与解决方案
2024/08/21 | 前端开发 | by:码农 | 浏览:135HTML代码基础理解 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它通过一系列标签来定义网页的结构和内容。当HTML代码在浏览器中显示不出来时,可能是由于多种原因造成的。我们需要了解HTML代码的基础知识,包括标签的闭合、属性的使用等,这些都是影响代码显示的关键因素。 常见的HTML代码显示问题 1.
-
html如何加密代码: 探索保护网页源代码的有效方法
2024/08/21 | 前端开发 | by:码农 | 浏览:148在当今的网络环境中,保护网页源代码的安全性变得越来越重要。随着技术的发展,越来越多的人关注如何加密HTML代码,以防止未经授权的复制和非法使用。在这篇文章中,我们将探讨几种有效的html代码加密方法,以帮助网站开发者和运维人员有效保护他们的作品。 什么是HTML代码加密? HTML代码加密是一种技术手段,旨在通过各种方法使网页源代码难以读取或理解。尽
-
如何用HTML代码:掌握基础知识,构建网页的第一步
2024/08/21 | 前端开发 | by:码农 | 浏览:121在当今数字化的时代,了解如何用HTML代码是每一位网络开发者及设计师必备的基本技能。HTML(超文本标记语言)是创建网页和Web应用程序的核心语言。本文将详细介绍HTML的基础知识、基本标签及其应用,帮助您顺利入门。 HTML的基本概念 HTML是HyperText Markup Language的缩写,它用于描述网页的结构和内容。HTML通过标记(
-
js赋值无法获取:解决JavaScript赋值问题的方法
2024/08/21 | 前端开发 | by:码农 | 浏览:134理解JavaScript赋值机制: 在JavaScript中,赋值是一个基本操作,但有时开发者可能会遇到赋值后无法获取值的问题。这通常与变量作用域、变量声明时机、以及赋值操作本身的错误有关。理解JavaScript的赋值机制对于解决这类问题至关重要。 变量作用域问题: JavaScript中的变量作用域分为全局作用域和局部作用域。如果在一个函数内部声明了
-
怎样让js无法获取cookie:保护用户隐私的实用技巧
2024/08/21 | 前端开发 | by:码农 | 浏览:187什么是Cookie及其重要性: Cookies是网站用来存储用户信息的小型数据文件,它们通常存储在用户的浏览器中。这些信息可以包括用户的偏好设置、登录状态、购物车内容等。虽然Cookies对于提升用户体验和网站功能至关重要,但它们也可能成为隐私和安全风险的来源。因此,了解如何让JavaScript(js)无法获取cookie对于保护用户隐私和数据安全是非常