前端开发
-
为什么没有HTML代码提示错误信息:深入解析原因与解决方案
2024/08/19 | 前端开发 | by:码农 | 浏览:150HTML代码错误提示的重要性 在网页开发过程中,HTML代码是构建网页的基础。开发者在编写HTML代码时,可能会遇到各种错误,如标签未闭合、属性使用不当等。错误提示信息对于开发者来说至关重要,它可以帮助开发者快速定位并解决问题,提高开发效率。在某些情况下,开发者可能会发现没有错误提示信息,这可能是由多种原因造成的。 浏览器的兼容性问题 不同的浏览器对HT
-
如何去除HTML代码:有效的方法和工具解析
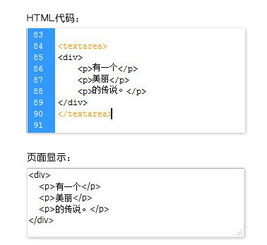
2024/08/19 | 前端开发 | by:码农 | 浏览:171在当今互联网时代,HTML(超文本标记语言)是构建网页的基础。有时我们可能需要从文本中去除HTML代码,以便获取纯文本内容或进行数据处理。本文将探讨几种去除HTML代码的有效方法和工具,帮助您轻松处理文本数据。 去除HTML代码的必要性 在某些情况下,您可能需要从包含HTML代码的文本中提取可读信息。比如,您需要将网页内容转换为纯文本以便进行分析,或
-
html如何精简代码: 提升网页性能和可维护性的技巧
2024/08/19 | 前端开发 | by:码农 | 浏览:165在构建网站时,HTML代码的复杂性和冗余性往往会影响到网页的加载速度和维护效率。本文将探讨一些有效的方法来精简HTML代码,帮助开发者提升网站的性能和可维护性。 1. 删除不必要的标签和属性 许多开发者在编写HTML时往往会包含一些不必要的标签和属性,这会导致代码臃肿。要确保只使用那些对网页内容和结构必不可少的标签。,使用语义化标签(如<hea
-
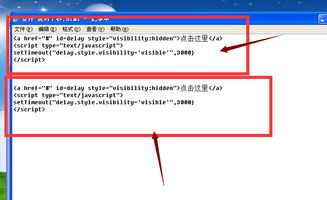
html如何隐藏代码: 了解如何在网页中隐藏代码段的技巧
2024/08/19 | 前端开发 | by:码农 | 浏览:247在网页设计和开发过程中,隐藏代码段有时是必要的,以保护源代码或增强用户体验。HTML的设计目标之一就是以结构化方式展示内容,但有些情况下,开发者希望隐藏某些代码或信息,使之不被直接看到。本文将详细探讨隐藏HTML代码的几种方法,包括CSS、JavaScript和其他技术。 使用CSS隐藏HTML元素 一种简单的方法是使用CSS样式表,通过将displ
-
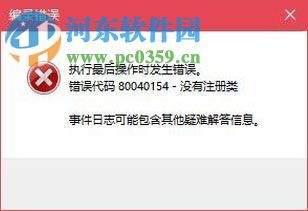
使用HTML为什么会出错误代码:常见问题与解决策略
2024/08/19 | 前端开发 | by:码农 | 浏览:173HTML基础知识:理解错误代码的来源 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。当使用HTML编写网页时,可能会遇到各种错误代码,这些错误代码通常源于语法错误、标签不匹配、属性使用不当或文件路径问题。了解HTML的基本结构和语法规则是避免错误的第一步。,每个HTML元素通常由开始标签和结束标签组成,而自
-
如何安装HTML代码:步骤和技巧指南
2024/08/19 | 前端开发 | by:码农 | 浏览:195了解HTML代码的基本概念 HTML(超文本标记语言)是构建网页的基础。它由一系列标签组成,这些标签定义了网页的结构和内容。理解HTML代码的基本概念对于任何想要建立自己网站或编辑已有网站的人来说都是至关重要的。HTML允许用户通过标签来创建文本、图像、链接等各种类型的内容,使每个页面都能独特且易于访问。 准备好安装HTML代码的环境 在安装HTML代
-
HTML代码如何执行: 深入了解HTML的工作原理与应用
2024/08/19 | 前端开发 | by:码农 | 浏览:130HTML(超文本标记语言)是构建网站和网页的基础。它负责定义网站的结构和内容。在这篇文章中,我们将探讨HTML代码是如何执行的,以及它在浏览器中呈现的过程,以帮助您更好地理解这一核心技术。 HTML的基本构成 HTML代码由一系列标签构成,每个标签都有特定的功能。常见的HTML标签包括<html>、<head>、<bod
-
为什么文本文档可以写HTML代码:探索文本与网页语言的兼容性
2024/08/19 | 前端开发 | by:码农 | 浏览:141文本文档的灵活性: 文本文档,通常指的是以纯文本格式存储的文件,如TXT文件。这些文件不包含任何格式信息,只包含字符数据。由于HTML(超文本标记语言)本质上也是一种文本,因此可以在任何文本编辑器中编写HTML代码。文本文档的这种灵活性使得开发者和用户可以在不依赖特定软件的情况下编写和编辑HTML代码。 HTML的文本基础: HTML是一种用于创建网页的
-
如何返回HTML代码: 理解和实践HTML代码的返回机制
2024/08/19 | 前端开发 | by:码农 | 浏览:137HTML(超文本标记语言)是构建网页的基础语言。在网络开发中,返回HTML代码可能是指从服务器向浏览器发送的HTML内容。这篇文章将详细介绍如何返回HTML代码,并探讨其背后的原理、方法和实际应用。 1. 什么是HTML代码? HTML代码是一种标记语言,用于创建网页的结构和内容。它由一系列标记(tags)组成,这些标记定义了不同的元素,如标题、段落
-
html如何购买代码: 在网上获取和购买HTML代码的指南
2024/08/19 | 前端开发 | by:码农 | 浏览:142在当今的数字时代,HTML代码成为构建网页和应用程序的基础。无论你是个人开发者还是企业团队,获取优质的HTML代码都至关重要。本文将介绍如何有效地购买HTML代码,确保你可以快速、轻松地完成你的网页设计项目。 了解HTML代码的种类 在购买HTML代码之前,要了解有哪些不同类型的HTML代码可供选择。主要的类型包括模板、组件和自定义代码。模板通常是预