前端开发
-
相对路径json无法获取:解决路径问题的方法
2024/08/19 | 前端开发 | by:码农 | 浏览:143什么是相对路径: 在计算机编程中,相对路径是指相对于当前工作目录的路径。它与绝对路径不同,后者提供了从文件系统根目录到目标文件的完整路径。相对路径的使用可以提高代码的可移植性,因为它不依赖于特定的文件系统结构。当涉及到JSON文件的访问时,如果相对路径设置不正确,可能会导致无法获取JSON数据的问题。 为什么会出现相对路径问题: 相对路径问题通常出现在以
-
HTML代码链接为什么是一行:解析网页布局的奥秘
2024/08/19 | 前端开发 | by:码农 | 浏览:133链接布局的重要性 在网页设计中,链接是用户导航和访问不同页面的关键元素。HTML代码中的链接通常被设置为一行,这主要是出于以下几个原因。将链接设置为一行可以保持页面的整洁和一致性,使得用户在浏览网页时能够快速识别和点击链接。一行链接有助于提升页面的可读性,避免链接堆砌在一起,影响用户的阅读体验。从SEO(搜索引擎优化)的角度来看,一行链接有助于搜索引擎更好
-
HTML中JS无法获取弹窗:常见问题与解决方案
2024/08/19 | 前端开发 | by:码农 | 浏览:161问题的概述 在HTML页面中,JavaScript(JS)脚本常常用于增强用户交互体验,比如弹出窗口(弹窗)。开发者在实现弹窗功能时可能会遇到无法通过JS获取或操作弹窗的问题。这可能是由于多种原因造成的,包括但不限于权限问题、代码错误、浏览器兼容性等。 原因分析 1. 权限问题:某些浏览器或其扩展程序可能会阻止弹窗的显示,尤其是当网站不是从用户直接访问的
-
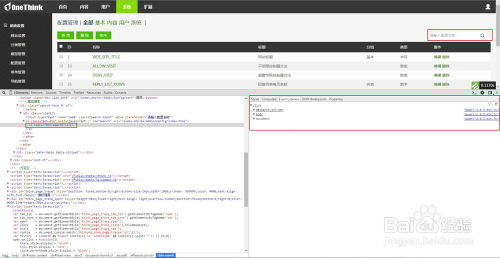
如何查找HTML代码:掌握网页源代码的诀窍
2024/08/19 | 前端开发 | by:码农 | 浏览:140在当今互联网时代,了解如何查找HTML代码对于网页开发和设计至关重要。无论是学习网站构建,还是进行SEO优化,掌握HTML代码都能帮助我们更好地理解网页的结构和内容。本文将介绍几种不同的方法,帮助您快速查找网页上的HTML代码。 使用浏览器的开发者工具 大多数现代浏览器都配备了强大的开发者工具,可以方便地查看和编辑网页的HTML代码。以下是使用这些工
-
如何组织HTML代码: 有效的HTML代码结构和最佳实践
2024/08/19 | 前端开发 | by:码农 | 浏览:155在Web开发中,组织HTML代码是确保网站可维护性、可读性和SEO友好的关键因素。本文将提供有效的HTML结构建议及最佳实践,帮助开发者提升网页的质量和用户体验。 理解HTML文档的基本结构 每个HTML文档都有一个基本的结构,包括DOCTYPE声明、HTML元素、头部和主体。 所有HTML文档应以DOCTYPE声明开头,:<!DOCTYPE
-
js无法获取input:解决JavaScript中无法获取input元素的问题
2024/08/19 | 前端开发 | by:码农 | 浏览:159问题概述 在使用JavaScript进行Web开发时,经常会遇到无法获取HTML中的input元素的情况。这可能是由于多种原因造成的,包括但不限于元素的选择器错误、元素尚未加载完成、JavaScript代码执行时机不当等。 检查选择器的正确性 确保你使用的是正确的选择器来获取input元素。常见的选择器包括id、class、标签名等。,如果你的input
-
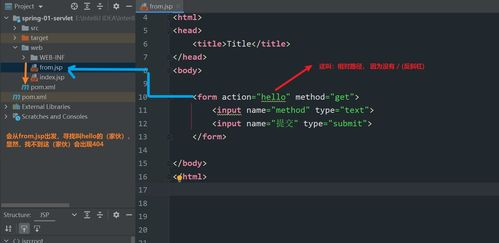
JSP无法获取传递参数:原因分析与解决方法
2024/08/19 | 前端开发 | by:码农 | 浏览:138问题概述 在使用JSP进行Web开发时,经常会遇到无法获取通过各种方式(如表单提交、URL参数、请求转发等)传递给JSP页面的参数。这种情况可能会导致程序运行出错或无法达到预期效果。本文将探讨JSP无法获取传递参数的原因,并提供相应的解决方法。 原因分析 1. **参数名称错误**:在获取参数时,如果参数名称拼写错误,JSP页面将无法识别该参数。 2.
-
HTML5为什么不能改代码:深入解析技术限制与解决方案
2024/08/18 | 前端开发 | by:码农 | 浏览:164HTML5的代码可编辑性:基础理解 HTML5作为网页开发的标准,允许开发者编写和修改代码以创建丰富的网页应用。有时开发者可能会遇到无法修改HTML5代码的情况。这种情况通常与开发环境、权限设置、浏览器兼容性或代码本身的错误有关。 开发环境的限制:编辑器和IDE的影响 在某些开发环境中,如在线编辑器或某些集成开发环境(IDE),可能存在限制,不允许用户直
-
html代码 如何转换: 探索HTML代码的转换方法与技巧
2024/08/18 | 前端开发 | by:码农 | 浏览:151引言: 理解HTML代码转换的必要性 在现代网页开发中,HTML代码的转换是一项至关重要的技能。无论是从一种格式转到另一种,还是为了优化网站性能,了解HTML代码如何转换可以有效地提升网页的兼容性和用户体验。本文将探讨如何将HTML代码转换成其他语言或格式,包括Markdown、XML等,并提供实用的技巧和工具。 HTML代码的基本结构: 理解转换的基
-
HTML代码如何制作: 学习基本的HTML结构和标签
2024/08/18 | 前端开发 | by:码农 | 浏览:138引言:什么是HTML? HTML,即超文本标记语言(HyperText Markup Language),是构建网页的基本语言。它定义了网页的结构,并为网页中的内容添加语义。在学习如何制作HTML代码之前,基础知识是必不可少的。 HTML的基本结构 每个HTML文档都有一个标准的结构。一个标准的HTML文档通常包括以下几个部分: